系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
体验亮点
腾讯地图App Tabbar首页图标动效兼指南针功能
腾讯地图 App tabbar 上的首页图标选中后的动效并不只是为了美观,而是具备真实的指南针的功能。

体验槽点
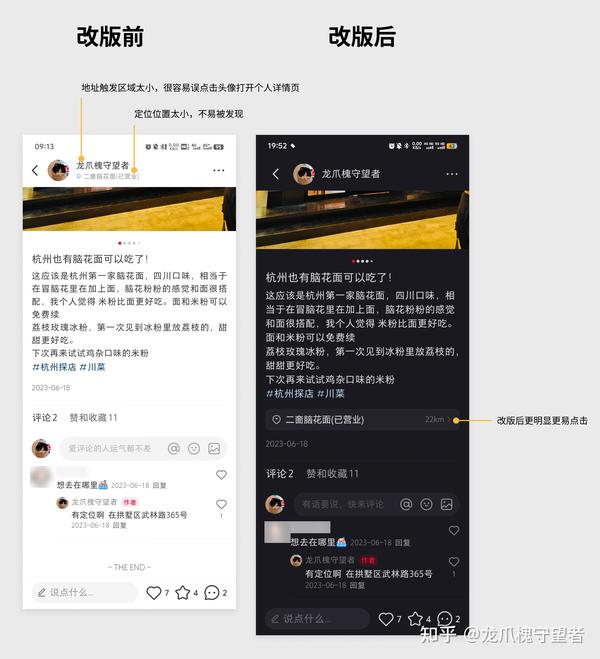
小红书地址定位功能改进与用户反馈机制缺陷
小红书以前的版本定位地址很小,不容易被发现又容易误触其他区域,改版之后又明显又容易点击,这本来是好事。

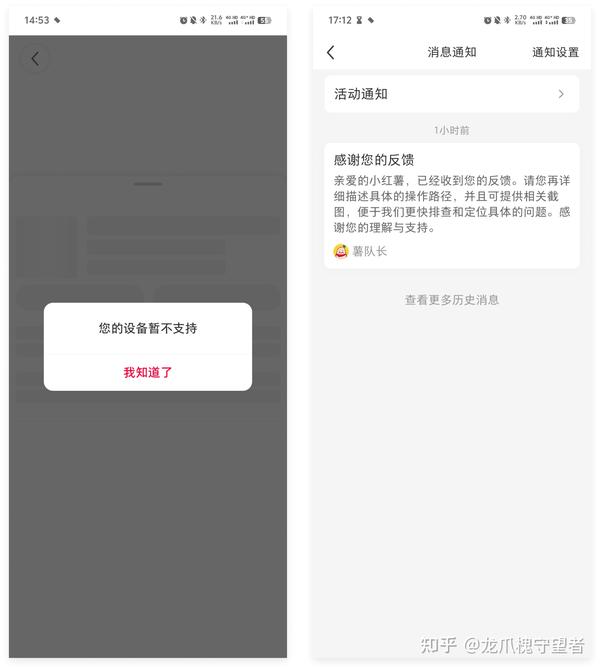
但是最近小红书出现 BUG,点击国内地址提示“您的设备暂不支持”,且【我知道了】按钮点击无反应。国外地址能正常点击,所以排除小红书故意设置的策略。向小红书反馈这个问题让我继续提供截图,但没有入口。这说明两个问题。
- 小红书负责接收用户反馈的团队不熟悉产品现状,无法识别 BUG。
- 小红书的用户反馈缺乏联系沟通功能,没有基于上次反馈继续上传截图的功能。

推荐阅读
困在唱衰声中的 UI 设计师
链接:https://mp.weixin.qq.com/s/DmbLJNkZ_I_M42tgmNBbwA
这篇文章讨论了UI设计师在当前互联网行业中的现状和发展前景。文章指出,尽管 UI 设计行业的地位相比 10 年前移动互联网兴起时有所下降,但并非没有发展前景。互联网行业经历从资本涌入到市场洗礼的过程,UI 设计师的待遇和市场需求也回归到更真实的水平。UI设计师的岗位并没有走到尽头,而是回到了常规岗位的基本状态。尽管行业经历了泡沫后的调整,UI设计依然是高薪岗位之一,且相比其他设计行业,如平面设计、品牌设计等,UI设计相对简单,入门门槛较低,但也需要设计师不断提升技能和专业素养。
文章建议,对于想要进入或正在UI设计行业挣扎的设计师,应该树立正确的职业心态,面对行业挑战时不轻言放弃,而是应该努力提升自己,以适应行业的发展和竞争。
工具用得好,下班回家早!超好用的提效四步法,建议收藏!
链接:https://mp.weixin.qq.com/s/nkFmdaRAUJXsZkuOg1jTZQ
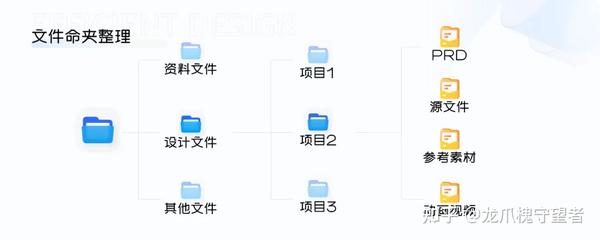
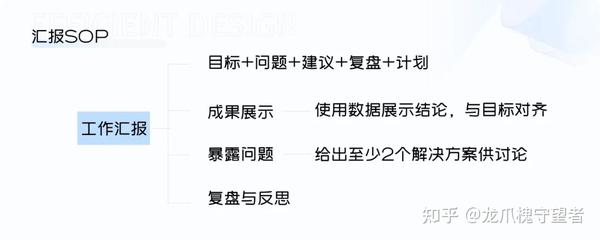
本文分享了提升设计效率的四大秘诀:整理习惯、聚焦关键任务、建立个人 SOP、拥抱 AI。希望帮助设计师提高工作效率,更好地管理时间和任务。


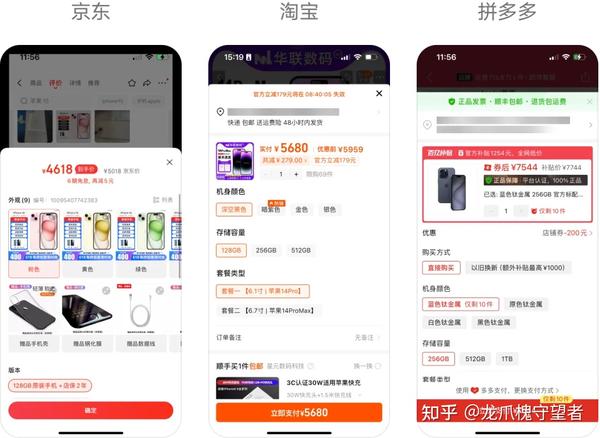
京东设计师的努力值,配当刘强东兄弟吗?
链接:https://mp.weixin.qq.com/s/dDrVBKX5VvygaP-46-qAuA
最近刘强东的一段视频火了,很多媒体把他的话总结成:不拼搏不是我兄弟。作者对京东进行竞品分析,发现京东设计存在三大问题:1. 重要信息被挤出屏幕;2. 不重要信息占据空间;3. 满屏幕的零碎补丁。这些问题反映出努力值高,但对用户需求理解不足。需要从战略上重新思考设计。

兄弟论又被批斗,背后是传统互联网管理机制的崩坏
链接:https://mp.weixin.qq.com/s/t7ZcoP90AT0vj3QQDgJJ1A
互联网公司在上行期建立的高薪管理机制随着行业下行期而失效,员工缺乏任务驱动,老板面临无增长方向困境。裁员降薪的压力逐渐增加,但公司目前仍在观望。稳定运营时期的员工对公司业务产生怀疑,管理机制亟待更新。行业停滞与管理机制失效导致公司难以维持高薪体系,未来或将面临大规模裁员。
设计复盘|“认知偏差”在设计表现中的应用
链接:https://mp.weixin.qq.com/s/PV46OU3IFRgcgrDU9GxzNQ
本文介绍了设计中如何运用心理学中的 “认知偏差” 来引导用户完成操作,从而实现设计为业务赋能的目的。通过比较手机海报设计案例中的两种方案,分析了不同设计风格下的优缺点,并提出了如何优化设计方案以更好地突出重点信息和引导用户。
一篇全面的笔记工具总结
链接:https://mp.weixin.qq.com/s/vUhwlCD6oC6UkLp8XjBAMA
本文概述了笔记软件的演进,从早期的简单文本工具如记事本和Word,到支持云同步的印象笔记,再到引入Markdown语法的编辑器如Typora和Ulysses。Notion以其模块化和协作功能引领了新一代笔记软件的发展。同时,出现了类Notion的线上工具和探索新知识组织形式的产品,如Roamresearch和Obsidian。选择笔记软件取决于个人需求,关键在于持续使用并提升产品认知能力。

工具资源
Design Calendar —— 设计活动日历
链接:https://www.designcalendar.io/
设计日历:汇总了世界顶尖的设计活动、资源和建议。内容包括工作坊、展会、课程、工具、书籍、设计工作室等。

100 Pixel-Perfect Widgets —— 100 个像素完美小部件
链接:https://www.figma.com/community/file/1371918375034590273

包含 100 个专为移动界面设计的精美小部件的 Figma 设计稿。每个小部件,从按钮和滑块到切换开关,都经过精心设计,确保它们不仅视觉上吸引人,而且在移动设备上具有优越性能。
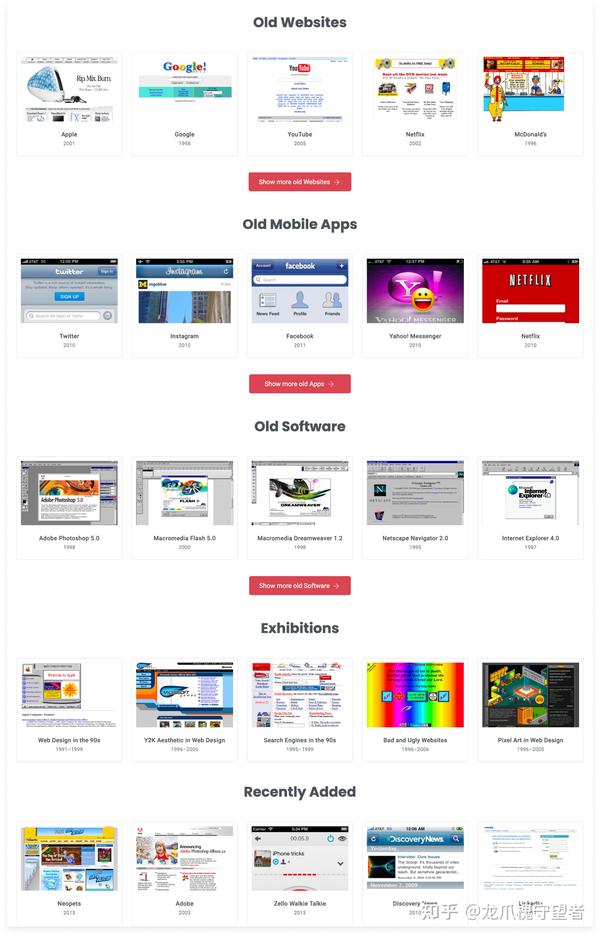
Web Design Museum —— 网站、软件、App 历史截图和录屏
链接:https://www.webdesignmuseum.org/
该展示了从 1990 年代初到 2000 年代中期的知名网站、手机 App 和桌面软件的截图和录屏。这些截图和录屏还会被归纳成不同的主题放在一起展示,比如Y2K 审美、糟糕和丑陋网站、像素艺术等主题。

B 端页面常用布局适配方案
链接:https://adapter.biliui.com/index.html
该网站展示了 B 端页面常用的布局适配方案,包括工作台、概览页、列表页、详情页、表单页、产品开通和异常页等多种页面示例。适配效果通过代码实现,帮助设计师和开发者快速了解布局和交互效果,提升产品交互一致性。

产品发现
1000UserGuide —— 产品推广渠道收集
链接:https://1000userguide.com/#/
对独立开发者和创业者来说,找到前 1000 个早期用户太关键了。这个网站精心整理了 300 多个国内外渠道,专门适合独立开发者和创业者推广产品的渠道。通过这些渠道,你可以推广产品、定位目标用户群体,并简化推广流程。

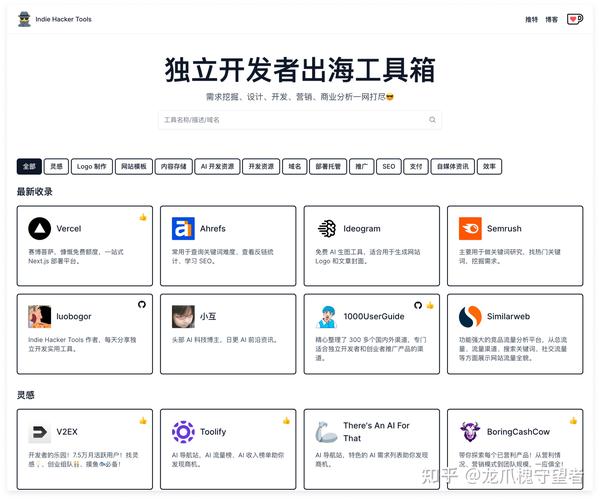
Indie Hacker Tools —— 独立开发者出海工具箱
链接:https://indiehackertools.net/
涵盖需求挖掘、设计、开发、营销和商业分析等方面。同时分享灵感、AI 开发资源、域名、部署托管、推广、SEO、支付等信息。助力独立开发者提升效率,实现商业目标。

吉光卡片 —— 文字排版和海报生成工具
链接:https://apps.apple.com/cn/app/吉光卡片-文字排版和海报生成工具/id6463467787
用户可以从多样化模板中选择,自由编辑文字内容和日期格式,定制个性化内容。应用还支持内容展示选择,背景美化等功能。用户可以分享生活、工作和创意,让内容更加优雅和美观。

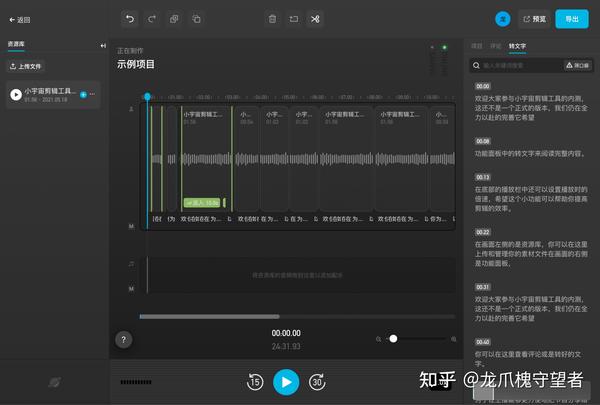
小宇宙 Studio —— 播客剪辑工具
链接:https://studio.xiaoyuzhoufm.com/
专为播客设计的剪辑工具。具有简单易学的剪辑操作和多轨、智能音频分析和便捷的分享功能,旨在帮助播客更容易地编辑和分享他们的音频内容。

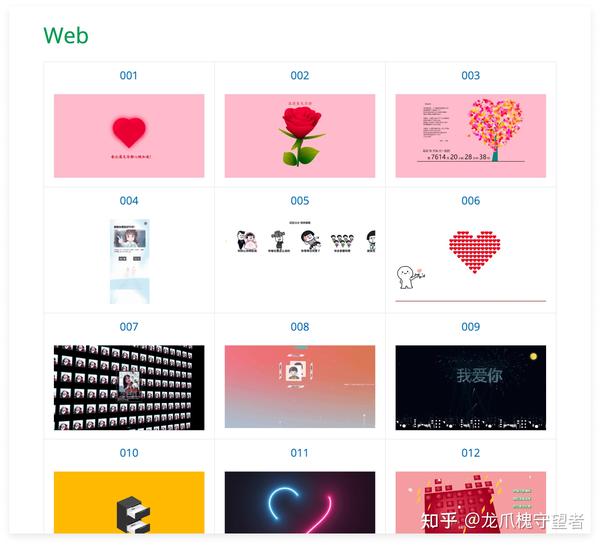
Awesome-Love-Code —— 表白代码收藏馆
链接:https://sun0225sun.github.io/Awesome-Love-Code/
这是一个收藏着各种表白代码的网站,展示了程序员们在代码中表达爱意的创意和浪漫。无论是 Web、Python、MatLab、C/C++、Vbs、还是 C#,都有不同类型的表白代码,让人感受到程序猿的浪漫情怀。

闪闪童画 —— 扫描保存儿童画作举办线上画展
链接:https://apps.apple.com/cn/app/闪闪童画-扫描-装裱儿童绘画作品-生成线上画展/id6472695471
帮助家长扫描、整理孩子的绘画和涂鸦,并且制作成线上画展与家人朋友分享。

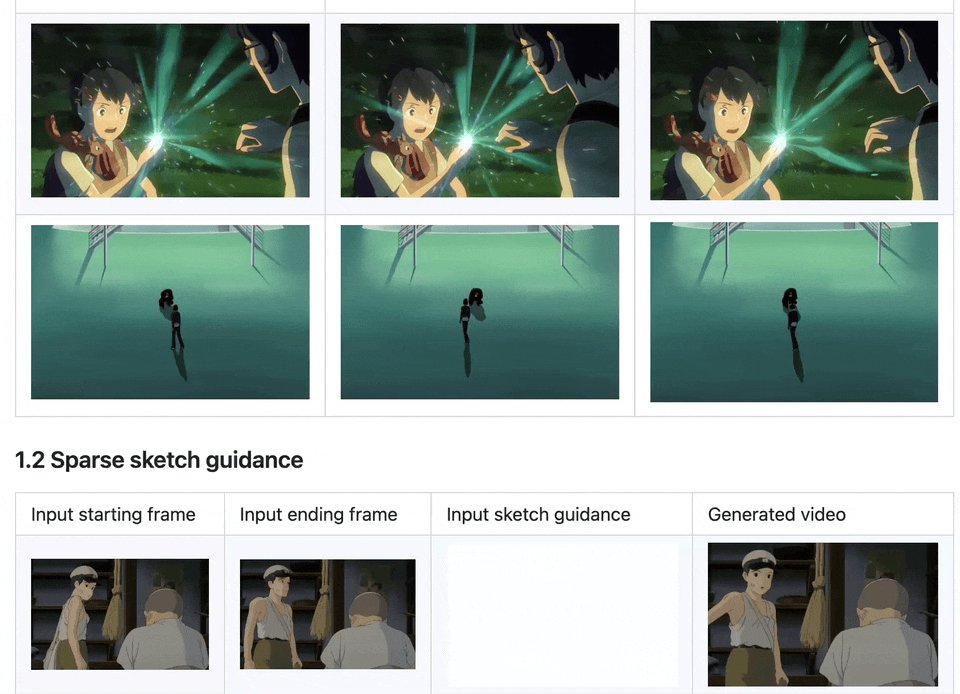
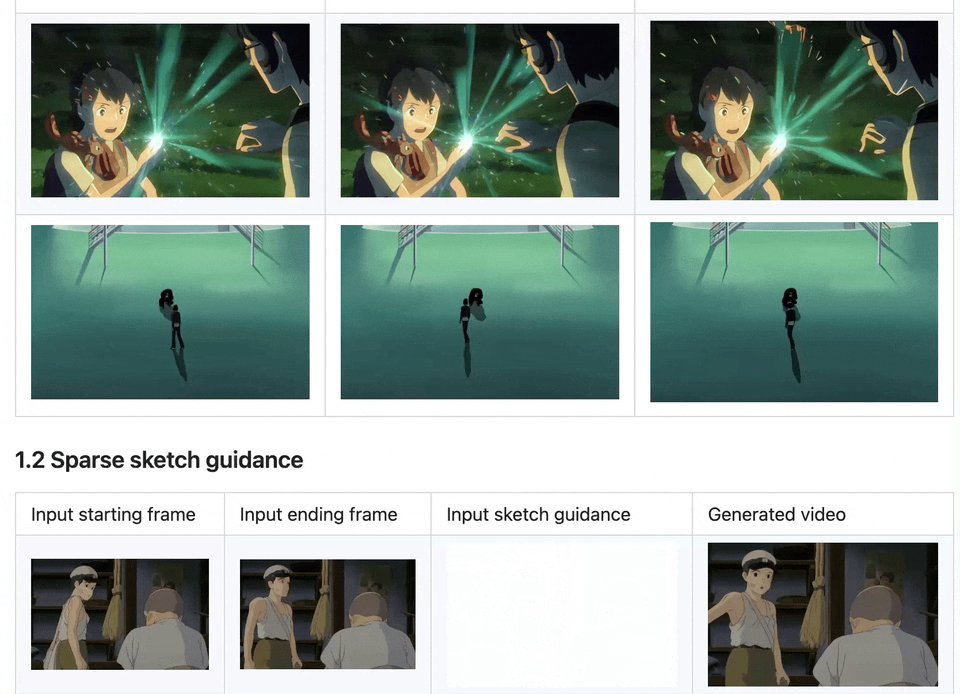
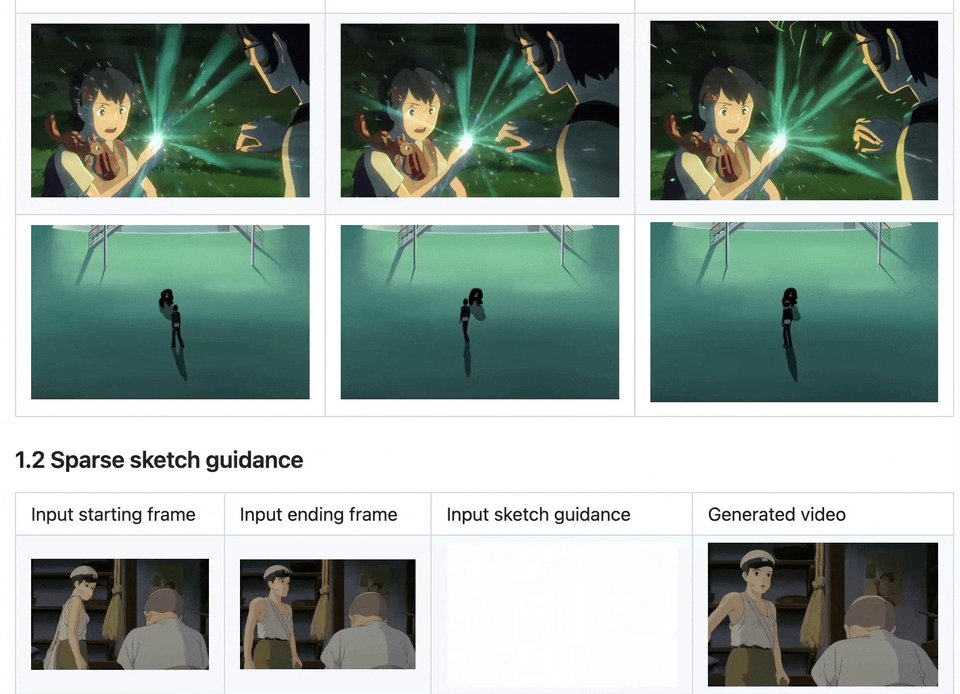
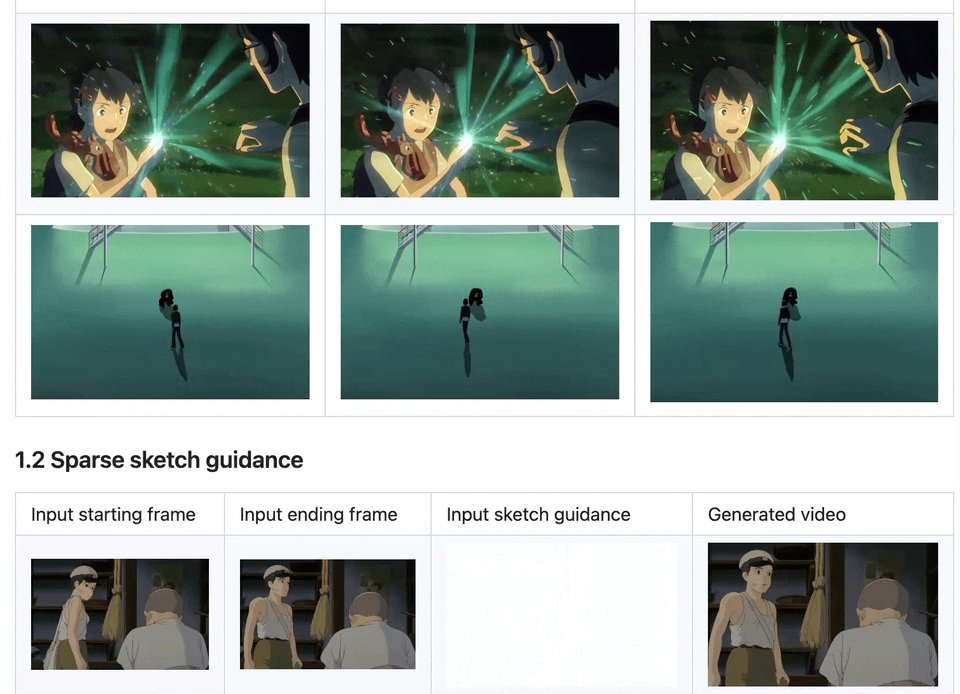
ToonCrafter —— AI 图片生成差值动画
链接:https://github.com/ToonCrafter/ToonCrafter
用 AI 进行在两副静态图片中插值生成动画或动画草图。

iShot_2024-06-02_22.57.52.gif
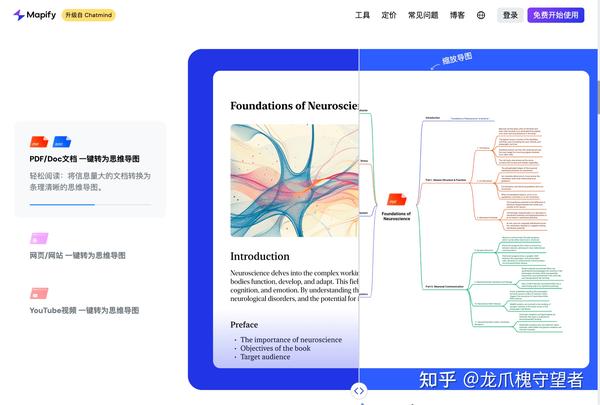
Mapify —— AI 思维导图工具
Xmind 收购 Chatmind 后改版推出的免费在线工具,通过 AI 技术将各种文件格式(如 PDF、Word、PowerPoint、网页、长文本、图像和 YouTube 视频)转换为思维导图。用户无需费时阅读或观看,只需一键生成,即可快速总结关键信息。内置 AI 模板和实时网络访问功能,帮助用户高效创作、规划、学习和分析内容。用户还可与 AI 对话、将导图转换为幻灯片展示、一键分享和导出多种格式,实现知识的最大化传播和创意想象的迸发。

ElevenLabs Audio Native —— 为博客或新闻网站提供 AI 语音朗读
https://elevenlabs.io/blog/audio-native/
用户可通过简单步骤设置自定义语音风格和播放器外观,将生成的嵌入代码添加到网站上。即可为网站的内容提供语音朗读功能。

相关资讯
2024 年苹果年度设计大奖入围名单公布
链接:https://developer.apple.com/cn/design/awards/
每次 WWDC 前夕,苹果就会公布年度设计大赛入围产品。这次共分为 7 个奖项 —— 乐趣、包容性、创新、互动、社会影响、视觉图形、空间计算。每个分类入选 3 个 App 和 3 个游戏,共 42 个产品入围。

北大人民医院借助 Vision Pro 完成肺癌根治术
链接:https://mp.weixin.qq.com/s/JUGjzTBn8c1gyAByk8a6Mg
北京大学人民医院胸外科医师高健在王俊院士、李运主任和周足力教授的指导下,成功利用 Apple Vision Pro 辅助完成胸腔镜肺癌根治手术。Vision Pro 的高清晰度、零延迟的显示技术提供了关键的手术视野,大大提高了手术效率和安全性。该设备还能记录手术过程并支持远程教学,为医疗安全和技术提升提供了便利。
这么看来 Vision Pro 在消费级市场很贵,但是当做医疗器械,就显得太便宜了。

GPT-4o 能基于产品需求生成 Figma 设计稿
链接:https://x.com/yancymin/status/1795308932216525229
即时设计的设计师 yancymin 在推特发布一段视频,声称经过多次实验,能用 GPT-4o 基于指定的设计系统和输入的产品需求,能生成设计稿。过段时间他会发布这款 Figma 插件。

发布于 2024-06-03 01:59・
发布者