系统的知识来源于对碎片的整理和思考,为了更好地输出系统知识,记录本周我发现的体验设计和思考,为构建系统知识做准备。
下周回老家一趟,暂停更新一周
体验亮点
苹果如何用一个图标「调侃」Windows蓝屏?
链接:https://www.uisdc.com/hunter/0221575277.html
最近,微软Windows的「蓝屏」问题是不是也让你头疼不已?这个问题不仅登上了微博热搜第一,还影响到了全球多个地区的Windows用户。而作为微软的竞争对手,苹果其实早在很多年前就“调侃”过Windows的稳定性问题。 macOS的「访达」-「网络」中,显示的 Windows 设备图标,那屏幕里呈现的就是蓝屏界面。每次看到这个图标,是不是都会心一笑?

体验槽点
腾讯视频全屏选集标记太弱
腾讯视频全屏模式下选集的选中状态太弱了,就一条白色小横条,在一堆黄色vip标签里非常不起眼。

推荐阅读
下拉框+清除图标,为什么不优雅?
链接:https://mp.weixin.qq.com/s/lW2IAJbfUPYetwTlewLffg
文章探讨了下拉框与清除图标的设计问题,指出原始方案在用户交互中存在不合理之处。作者分析了清除按钮的两种情况,强调其在默认选项和空选项下的不适用性。

当设计一致性有害时
链接:https://mp.weixin.qq.com/s/3xZoIxtBrhPSanYp3AylPA
追求过度一致性可能会导致糟糕的用户体验。作者通过多个例子阐述了一致性和不一致性在设计中的影响,如汽车的转向灯设计和软件中的快捷键。文章强调,设计师应在保持内部和外部一致性之间找到平衡,考虑用户的当前知识和目标,而非仅仅追求设计的统一性,以确保界面有效、可用。

你想要的故事块——游戏中常见的叙事架构
链接:https://mp.weixin.qq.com/s/WwHCjCyvT76SOuS5cJlsNA
本文探讨了艾米莉・肖特提出的 “故事块” 架构在游戏叙事中的应用。传统的分支叙事往往面临创作成本高、与游戏机制脱节等问题,而故事块通过简化叙事内容的组织,提供了更灵活和可重组的解决方案。故事块包括内容片段、触发条件和对游戏世界的影响,使得叙事与玩家的游戏体验紧密相连。

如何有理有据的分析UI界面?
链接:https://mp.weixin.qq.com/s/pI0o-9RAv-7yhuu9Qnzesw
分析 UI 界面需要具备审美能力、专业认知和经验反思。设计师应能客观判断界面优劣,通过对比优秀和业余设计来提升鉴别能力。同时,掌握设计规范和理论,能帮助分析界面问题。经验的积累能提升对设计细节的敏感度。有效的分析能够为设计优化提供依据,避免偏离主题,推动设计师的专业成长。

工具资源
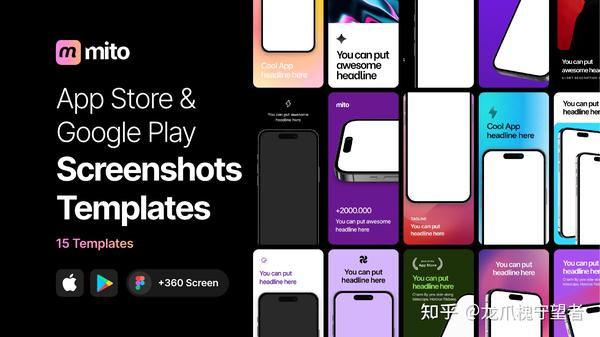
Mito —— 应用商店截图设计模板
链接:https://www.figma.com/community/file/1393623259361383910
该素材提供了 15 种不同的高质量模板,以修改所有视觉元素,包括颜色、渐变、文本、字体和 mockups,帮助你制作漂亮的图片上传到应用商店作为截图展示,更有效地吸引用户,提升下载率。

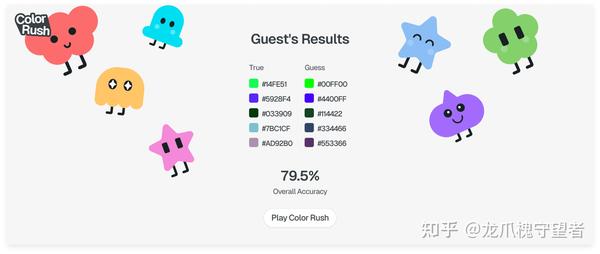
Color Rush —— 猜测十六进制颜色代码的游戏
玩家需要根据给出的提示猜出五种颜色的十六进制代码。游戏有两种模式:每日调色板和颜色冲刺。每日调色板模式中,玩家可以无限时间进行猜测,而颜色冲刺模式则要求在 20 秒内完成每种颜色的猜测。该游戏旨在提高玩家对颜色和十六进制代码的认识和理解。

Preline UI —— 与 Tailwind CSS 无缝集成的设计系统
链接:https://preline.co/figma.html
提供了多达 5000 个组件和变体,涵盖 36 个类别,适合各种 UI 开发需求。用户可以轻松浏览组件并将其拖入画布,支持暗模式和自适应布局。

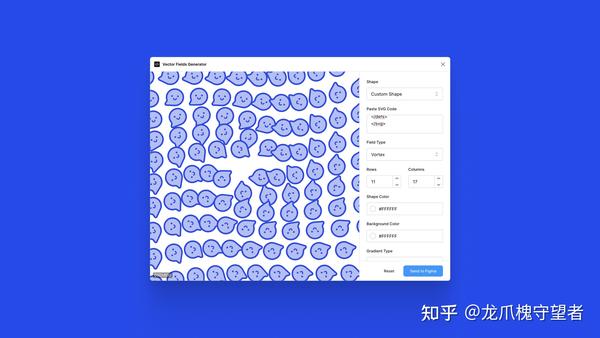
Vector Fields —— 灵活组合图案的Figma插件
链接:https://www.figma.com/community/plugin/1392692375323556258/vector-fields
帮助用户通过不同的矢量场预设创造出引人注目的图形。可以使用点、线、箭头、三角形或自定义 SVG 图形来制作各种图案。插件会根据选定的框架自动调整生成的 SVG,并使用背景颜色。还可以上传自定义 SVG,调整行列数,轻松生成新的创意。

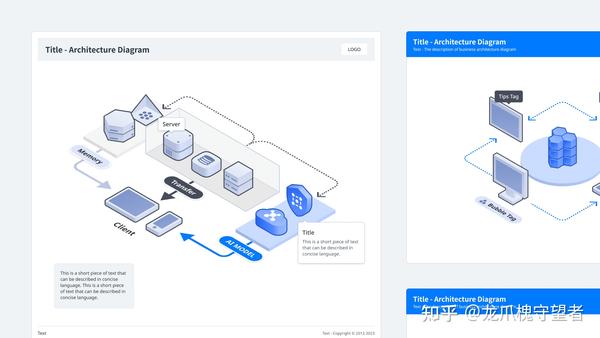
GT Diagram Kit —— Isometric 风格的架构图资源
链接:https://www.figma.com/community/file/1015543187940120536
非常适合需要频繁绘制架构图的设计师。它的设计风格为Isometric(等轴测风格),适用于各种类型的项目。

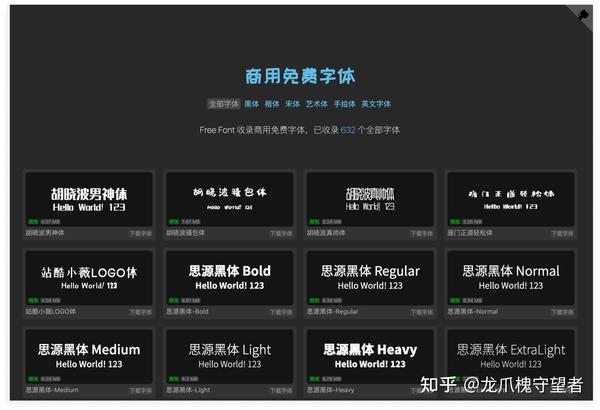
Free Font —— 收录商用免费字体(汉字英文字体)
链接:https://wangchujiang.com/free-font/
该网站提供商用免费字体的下载,包括汉字和英文字体,已收录 632 种字体。

产品发现
Album AI —— 用自然语言直接和你的图库对话
链接:https://github.com/gcui-art/album-ai/blob/main/README_CN.md
这个项目旨在帮助摄影爱好者高效管理和使用大量照片,避免了传统相册管理软件的繁琐。用户可以通过自然语言与相册进行交互,享受搜索和对话功能。


Starry —— AI 沉浸式浏览器
链接:https://apps.apple.com/cn/app/starry-ai-沉浸式浏览器/id6445879376
Xmind 旗下的浏览器,致力于为用户提供更流畅、无干扰的外文网页浏览体验。其双语对照浏览功能,能够让用户在享受网络内容的同时,轻松学习外语。借助先进的 AI 翻译技术,Starry 的翻译效果更加贴近原文,避免了传统机器翻译的不足之处,帮助用户更好地理解外文内容。

NotchNook —— 让 macOS 实现灵动岛
MacBook 也有”刘海“,这个工具让刘海附近的屏幕变黑并可以交互,看上去和 iPhone 的灵动岛效果很像。


temporals —— 自动记录数字历史
它可以跟踪照片、音乐历史、日历事件、快递和健身活动等信息,让用户能够重温过去的经历,发现自我洞察,了解自己的行为模式。通过这款应用,用户可以方便地查看和分析自己的数字活动,进而从中获取有价值的见解。

Homerow —— 为 macOS 任意元素定制快捷键
旨在通过键盘快捷键减少对鼠标的依赖。用户可以通过简单的组合键搜索并点击屏幕上的任何元素,提升操作效率。它支持大多数本地 macOS 应用以及一些基于网页的应用。

相关资讯
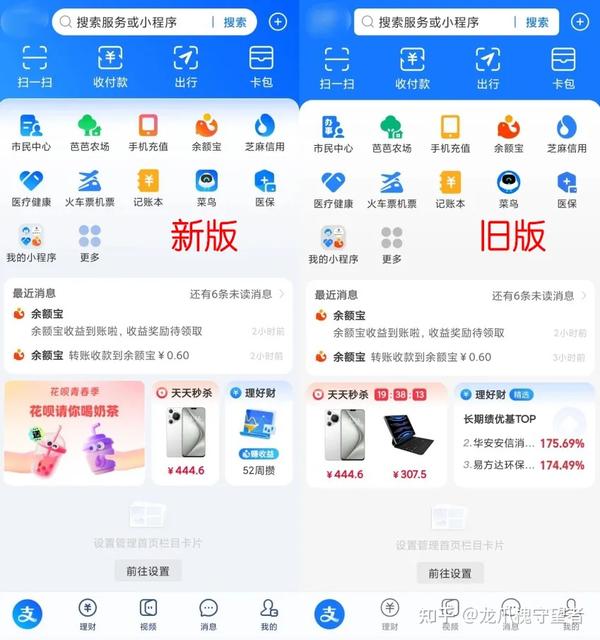
支付宝悄悄更新,界面改版!
链接:https://mp.weixin.qq.com/s/o5Nwk1X_NJ-RiEsLXVV7iw
图标和 banner 改成了渐变。


腾讯 QQ 截图工具升级:支持自动打码、长截图、水印、贴图
链接:https://www.ithome.com/0/781/808.htm

招聘信息
蚂蚁集团(支付宝)长沙子公司-数字马力招聘AIGC-Banner设计师 (高级 / 资深)
岗位介绍:
1、负责蚂蚁集团支付宝金融业务各场景的Banner视觉设计工作,满足业务经营场景下的设计需要
2、构建金融场景设计素材库、UIKIT 等相关组件规范,实现标准化Banner生产流,提高设计生产效率
3、通过使用 StableDiffusion、ComfyUI 、Python 等AI工具,持续提升 Banner 交付产物质量以及交付速度岗位要求:
1、能吃苦耐劳,可承具一定强度的工作压力,按时按期完成不定量的工作任务
2、能在繁琐枯燥的工作流中,不断探索出新的方法新的经验,实现生产提效
3、精通Sketch、Photoshop,牢记相应快捷键,可实现文字的盲打以及软件的盲操
4、良好的沟通能力和团队合作精神,能够与团队紧密合作,共同推进项目进展
5、适应快节奏工作环境,具有较强的抗压能力,良好的时间管理和任务优先级排序能力
加分项:
1、能够接受强度较大的工作任务,对工作投入度高,有较强责任心,自驱力较高
2、理解 AIGC 的相关知识,具备实践经验,充分辅助设计工作,提升质量效率和创新能力
3、绘画水准优异,有较高的素描造型能力,以及色彩把控能力补充:公司会提供完善的培训和晋升机制,安排培训上岗,定向培养设计师的AIGC能力,大幅提升工作效率和产出质量,帮助设计师不断提升专业技能和职业素养,实现个人职业发展目标。
工作环境:
现代化的办公环境;高效的团队合作氛围;完备的设计和技术支持薪酬福利:具有竞争力的大厂薪资待遇;年终奖金;完善的五险一金;带薪年假及法定节假日;定期团队建设活动和员工关怀
工作地:长沙·恒伟星中心(蚂蚁集团长沙分部)
申请方式:有意者请将简历发送至akun.lzk@alipay.com或直接联系微信zkunnl,邮件标题请注明“应聘AIGC-Banner设计师”。我们期待您的加入!
发布于 2024-07-22 05:38・
发布者