栗子前端技术周刊第 39 期 (2024.7.15 - 2024.7.21):浏览前端一周最新消息,学习国内外优秀文章视频,让我们保持对前端的好奇心。
技术资讯
1. Node.js v22.5.0:Node.js v22.5.0 (Current) 发布,有两点值得注意,一是 node:http 中的 WebSocket 功能现在已公开,二是 Node 已内嵌 SQLite,现在可通过 node:sqlite 直接访问 SQLite。
import { DatabaseSync } from 'node:sqlite';
const database = new DatabaseSync(':memory:');
// 执行 SQL 语句
database.exec(`
CREATE TABLE data(
key INTEGER PRIMARY KEY,
value TEXT
) STRICT
`);
2. Deno 1.45:Deno 1.45 已发布,除了继续大幅改进 Node.js 兼容性,此版本还支持了 workspaces 和 monorepos,即单仓多模块。
{
"workspace": ["./packages/A", "./packages/B"]
}
3. 博客园求救信:2024 年第三季度的资金缺口将博客园推到命运的关口,博客园向开发者求救,求开博客园会员。博客园的初衷是为几百万程序员开发者创建一番净土,专心为开发者服务,尽量不接广告,这点比起某 DN 平台的各种骚操作来说,确实好非常多。
4. jQuery 4.0 Beta 2:今年二月,jQuery 发布了 4.0.0 的第一个测试版。现在 jQuery 已经准备好发布第二个测试版,同时预计很快就会发布候选版本。Beta 2 版本对 jQuery 的测试框架进行了重大重写,删除了所有过时或不支持的依赖项。除此之外,还修复了导出问题,保证包能在 ESM 和 CommonJS 下使用,更多内容可见 Changelog。
技术文章
1. CSS Selectors:CSS 选择器 - 一本全面的指南,涵盖了 CSS 中选择元素的所有方法(如伪选择器、嵌套选择器、属性选择器等),以及如何使用它们来应用样式。
2. 5 Important Principles About Hooks You Have To Know: 你必须知道的关于 Hook 的 5 个重要原则 - 在本文中,作者将讨论每位 React 新手程序员都应了解的关于 Hook 的五项原则,以改进和简化他们的代码。
3. How to Make Complex Chrome Extensions:如何编写复杂的 Chrome 浏览器插件 - 如今,制作一个快速、简单的浏览器插件并不是什么难事,尤其是有了像 Extension 这样的工具。但大型插件就不同了,所以学习一个团队是如何开发插件是很有意义的。
4. Vue.js 的下一步:深入探索 Pinia 的强大功能:作者将从零开始,逐步深入,带你全面了解 Pinia 的使用方法和最佳实践。
开发工具
1. InfiniteGrid 4.12:Grid 布局下的瀑布流,可在 PC 和移动设备上使用,并与 React、Vue、Angular、Svelte 等框架集成。

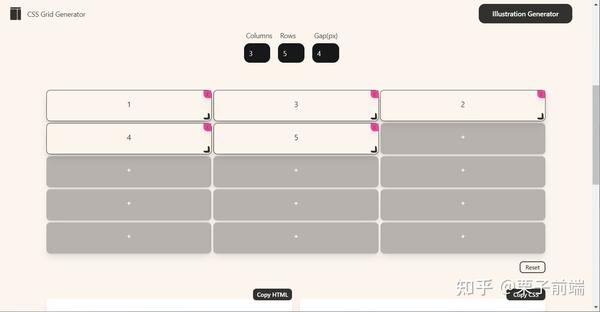
2. CSS Grid 生成器:这是一款基于浏览器的便捷工具,可创建自定义 CSS Grid 布局。生成器允许你指定列数、行数和 gap 大小。

3. Eruda 3.1:移动端调试工具,和 vConsole 一样,使用它可以查看 Console、Elements、Network 等面板,同时还提供了很多插件,如显示页面 fps 和内存,可视化屏幕点击等等。

image-20240720082458973
4. React CodeMirror:React 代码编辑器组件,使用方便,支持 Hook 方式调用,也支持主题定制化。

5. MDXEditor 3.8:React Markdown 编辑器组件,可让用户自然地编写 Markdown 文档,就像在 Google docs 或 Notion 中一样。该组件支持核心 markdown 语法和某些扩展,包括表格、图片、代码块等,同时它还内置 JSX 编辑器。

以上资讯文章选自常见周刊,如 JavaScript Weekly 等,周刊内容也会不断优化改进,希望你们能够喜欢。
发布者