栗子前端技术周刊第 40 期 (2024.7.22 - 2024.7.28):浏览前端一周最新消息,学习国内外优秀文章视频,让我们保持对前端的好奇心。
技术资讯
1. State of React 2023:React 2023 状态调查于去年 12 月启动,这个来自 13,000 多名受访者的调查结果现在终于出炉,结果中有很多值得探索的内容,从组件库到状态管理,再到应用模式。让我们一起来看看第一次 React 社区调查的结果吧!
2. Astro 4.12:Astro 发布了最新的 4.12 版本,此版本包含 Server Islands(服务器岛屿),这是 Astro 将高性能静态 HTML 和动态服务器生成的组件集成在一起的新解决方案,此版本还包括对分页和语法突出显示的改进。
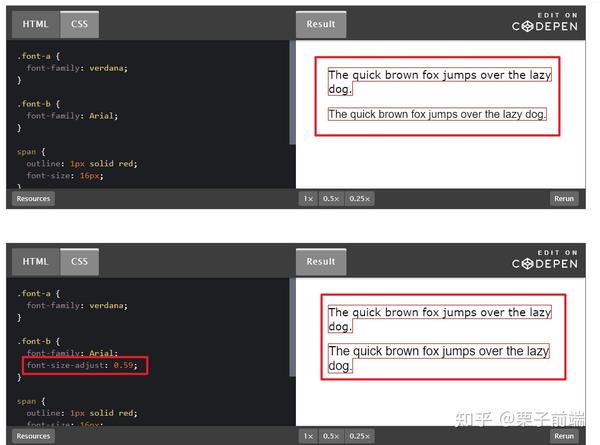
3. CSS font-size-adjust 属性:Chrome 刚刚支持 CSS font-size-adjust 属性,该属性有助于防止在加载备用字体时发生布局移动,并确保备用字体在较小字体尺寸下的可读性。

4. Windows 现史诗级大崩溃:7 月 19 日下午,全球的微软产品陆续出现了宕机,一次安全软件的更新,竟然引发了全球停摆。航班停飞,银行宕机,全球打工人摸鱼狂欢,我们亲眼见证了这场「史上最大规模IT故障」。事故或源于 CrowdStrike 发布的软件代码更新与 Windows 系统的交互方式有误而崩溃,导致大量用户出现“蓝屏死机”。

技术文章
1. Best Vue developer tools for 2024: 2024 年 Vue 的最佳开发工具 - 2024 年,Vue 生态系统将通过一系列旨在简化开发和提高生产力的强大工具继续蓬勃发展。
2. CSS Grid Areas:自 2017 年 3 月起,所有主流浏览器都广泛支持 CSS Grid。然而,到了 2024 年,作者并没有看到很多人使用 grid-template-areas 这项功能。所以在本文中,作者将介绍 grid-template-areas 的简洁性和强大之处,希望能说服你更多地使用它。
3. How to Choose the Best Rendering Strategy for Your App:如何为你的应用选择最佳渲染策略 - 感受静态网站生成(SSG)、服务器端渲染(SSR)、客户端渲染(CSR)、增量静态渲染(ISR)和部分预渲染(PPR)之间的区别。
4. Web 前端浅谈 ArkTS 组件开发:本篇文章将从一个 Web 前端的视角出发,浅谈 ArkTS 组件开发的基础问题,比如属性传递、插槽、条件渲染等。
开发工具
1. CSS Loading 合集:各种形状的 Loading,包括圆形、正方形、三角形等等。

2. Swapy:这是一款与框架无关的工具,可将任何布局转换为可拖动交换的布局。

3. Ky:基于 Fetch 的 HTTP 请求库,无任何依赖,使用简洁,如果你想简化 fetch 调用,它值得一看。

以上资讯文章选自常见周刊,如 JavaScript Weekly 等,周刊内容也会不断优化改进,希望你们能够喜欢。
发布者