#433 — June 25, 2025
Together with
React Status
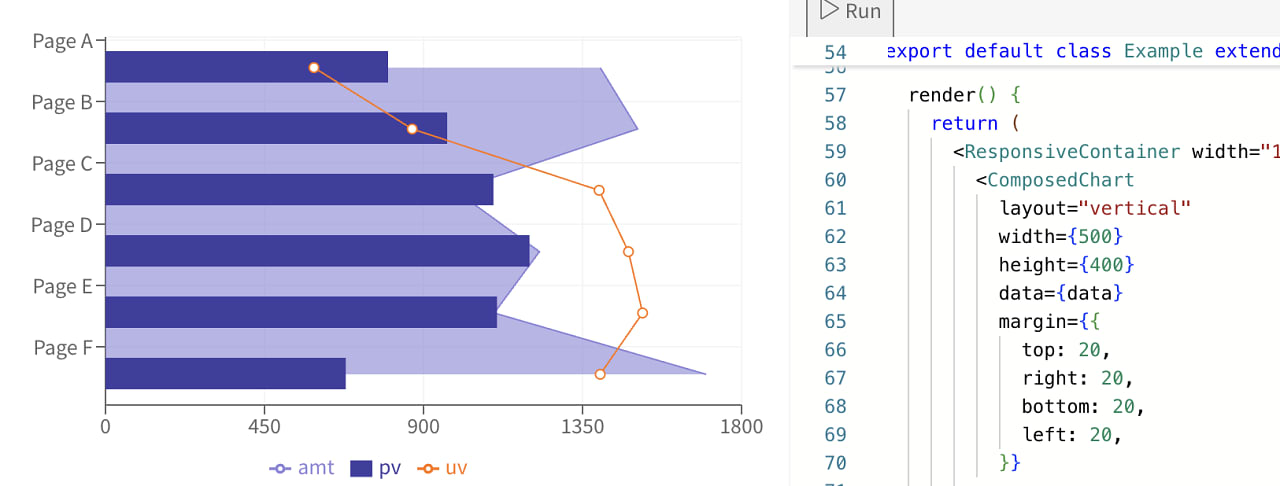
Recharts 3.0: D3-Powered Chart Library for React — A major refactoring release for a popular SVG and component-based charting library. Numerous types of line, area, bar, scatter, composed, pie, and radar charts are available, complete with example code. — GitHub repo.
recharts
Master the Latest React 19+ Features — Join Brian Holt for this extensive video course and get hands-on with modern React features, learning how to build performant apps with features such as suspense, transitions, server components, and more.
Frontend Masters sponsor
▶ Vercel Ship 2025 Livestreaming Right Now — Obviously it depends on when you’re reading this, but as we’re sending Guillermo Rauch is giving the keynote at today’s Vercel Ship event where the popular app hosting provider and custodians of Next.js is expected to reveal its latest news, as well as give a variety of talks, according to the schedule.
Vercel
💡 If the livestream link above goes off the air, the official homepage is here.
IN BRIEF:
-
Vite 7.0 has been released. There’s a migration guide if you’re upgrading from v6.
-
Shopify’s William Candillon reflects on the future of advanced graphics in React Native using React Native Skia, and how WebGPU, Three.js, and a new backend called Skia Graphite are changing the game.
-
Certificates․dev is now offering a React certification.
▶ Building a macOS Desktop App using React Native — React Native isn’t just for mobile apps, you can use it for building apps for the Mac, TVs, and Windows, too. In just 14 minutes, Jack shows how it works for building an AI chat bot app for the Mac.
Jack Herrington
Introducing SST v3 for Modern AWS Serverless Infrastructure — SST is a framework for defining the infrastructure for full-stack apps in TypeScript. This post demonstrates using SST to deploy a full-stack React (and Hono) app on AWS and compares SST to alternative Terraform and CloudFormation approaches.
Nathan Papes
How OAuth Works — A practical guide to OAuth Scoped Access with code examples, security tips, and how third-party integrations really work.
Clerk sponsor
📄 Bringing React’s <ViewTransition> to Vanilla JS Joeri Sebrechts
📄 Understanding React Re-Renders: What Triggers Them and Why They Matter Serhii Shramko
📄 Using Cursor to Migrate My Blog from WordPress to Next.js and Vercel Eric Dodds
📄 Can AI Rebuild a Rails Page in Next.js? We Tried It.. Jimmy Thigpen
📺 Using TanStack Query in Expo Apps: Improving DX and UX Like No Other Devlin Duldulao
🛠 Code, Tools & Libraries
Connect Any React App to an MCP Server in Three Lines of Code — Minutes before sending last week, we slipped in a link to Cloudflare’s new use-mcp hook – now, there’s a full writeup of what it brings to the table in terms of quickly creating Model Context Protocol (MCP) clients.
Cloudflare
Warka: A Framework for React-Powered E-Ink Displays — Made of multiple parts, with a React-coded frontend, a Python-based server, and an ESP32-powered device to get the e-ink display showing your interface. Photos of how it looks.
Moez Ezzeddine
🔊 Soundz: Another Way to Bring Sound Effects to Components — Joining react-sounds and use-sound is this fresh take on adding sound effects to components with several live examples here.
Kaycee Ingram
react-force-graph: 2D, 3D, VR and AR Force Directed Graphs — A way to create visualizations of complex network / graph relationships. There’s a big demo as well as numerous examples with source.
Vasco Asturiano
-
ReMDX 0.16 – Build minimal presentations with React and MDX. (Example.)
-
Intergalactic 16.4 – Design system and library of 50+ React components.
-
React Admin 5.9 – Framework for building B2B frontend interfaces.
-
rn-swiper-list 2.5 – Tinder-esque swiping for React Native.
-
MDXEditor 3.37 – Rich editor component for Markdown.
-
BlockNote 0.32 – ‘Notion-style’ block-based editor.
📰 Classifieds
⚛️ Join React Summit US to learn under the stars! Meet Addy Osmani, Amy Dutton, Tanner Linsley & more Nov 18 & 21 in NYC & online.
Hope AI - Software architecture agent for Developers. Compose high-quality applications and reusable UI components in React. by Bit.Cloud.
📢 Elsewhere in JavaScript
A roundup of some other interesting stories in the broader JavaScript landscape, in case you’ve missed them:
-
⭐ The creators of the CKEditor JavaScript rich-text editor explain, in depth, how they made their editor’s bundle 40% smaller. This is a good read.
-
Popular alternative server-side JS runtime Bun v1.2.17 supports ahead-of-time bundling in server-side code, and has even more Node.js compatibility improvements.
-
The AdonisJS Node.js webapp framework is shifting gears and is busy working on its roadmap towards AdonisJS 7.
-
Dr. Axel Rauschmayer has some tips on making regular expressions easier to use in JavaScript.
-
SVGO 4.0 – the latest major version of a popular, Node.js SVG optimizer tool – has been released.
-
If you’re tired of complex Web syntax highlighting approaches, <syntax-highlight> is an interesting new custom element that uses the CSS Custom Highlight API to avoid an endless sea of <span> elements.
-
Node.js 24.3.0 (Current) and Node 22.17.0 (LTS) have been released.
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
#433 — June 25, 2025
Together with
React Status
Recharts 3.0: D3-Powered Chart Library for React — A major refactoring release for a popular SVG and component-based charting library. Numerous types of line, area, bar, scatter, composed, pie, and radar charts are available, complete with example code. — GitHub repo.
recharts
Master the Latest React 19+ Features — Join Brian Holt for this extensive video course and get hands-on with modern React features, learning how to build performant apps with features such as suspense, transitions, server components, and more.
Frontend Masters sponsor
▶ Vercel Ship 2025 Livestreaming Right Now — Obviously it depends on when you’re reading this, but as we’re sending Guillermo Rauch is giving the keynote at today’s Vercel Ship event where the popular app hosting provider and custodians of Next.js is expected to reveal its latest news, as well as give a variety of talks, according to the schedule.
Vercel
💡 If the livestream link above goes off the air, the official homepage is here.
IN BRIEF:
-
Vite 7.0 has been released. There’s a migration guide if you’re upgrading from v6.
-
Shopify’s William Candillon reflects on the future of advanced graphics in React Native using React Native Skia, and how WebGPU, Three.js, and a new backend called Skia Graphite are changing the game.
-
Certificates․dev is now offering a React certification.
▶ Building a macOS Desktop App using React Native — React Native isn’t just for mobile apps, you can use it for building apps for the Mac, TVs, and Windows, too. In just 14 minutes, Jack shows how it works for building an AI chat bot app for the Mac.
Jack Herrington
Introducing SST v3 for Modern AWS Serverless Infrastructure — SST is a framework for defining the infrastructure for full-stack apps in TypeScript. This post demonstrates using SST to deploy a full-stack React (and Hono) app on AWS and compares SST to alternative Terraform and CloudFormation approaches.
Nathan Papes
How OAuth Works — A practical guide to OAuth Scoped Access with code examples, security tips, and how third-party integrations really work.
Clerk sponsor
📄 Bringing React’s <ViewTransition> to Vanilla JS Joeri Sebrechts
📄 Understanding React Re-Renders: What Triggers Them and Why They Matter Serhii Shramko
📄 Using Cursor to Migrate My Blog from WordPress to Next.js and Vercel Eric Dodds
📄 Can AI Rebuild a Rails Page in Next.js? We Tried It.. Jimmy Thigpen
📺 Using TanStack Query in Expo Apps: Improving DX and UX Like No Other Devlin Duldulao
🛠 Code, Tools & Libraries
Connect Any React App to an MCP Server in Three Lines of Code — Minutes before sending last week, we slipped in a link to Cloudflare’s new use-mcp hook – now, there’s a full writeup of what it brings to the table in terms of quickly creating Model Context Protocol (MCP) clients.
Cloudflare
Warka: A Framework for React-Powered E-Ink Displays — Made of multiple parts, with a React-coded frontend, a Python-based server, and an ESP32-powered device to get the e-ink display showing your interface. Photos of how it looks.
Moez Ezzeddine
🔊 Soundz: Another Way to Bring Sound Effects to Components — Joining react-sounds and use-sound is this fresh take on adding sound effects to components with several live examples here.
Kaycee Ingram
react-force-graph: 2D, 3D, VR and AR Force Directed Graphs — A way to create visualizations of complex network / graph relationships. There’s a big demo as well as numerous examples with source.
Vasco Asturiano
-
ReMDX 0.16 – Build minimal presentations with React and MDX. (Example.)
-
Intergalactic 16.4 – Design system and library of 50+ React components.
-
React Admin 5.9 – Framework for building B2B frontend interfaces.
-
rn-swiper-list 2.5 – Tinder-esque swiping for React Native.
-
MDXEditor 3.37 – Rich editor component for Markdown.
-
BlockNote 0.32 – ‘Notion-style’ block-based editor.
📰 Classifieds
⚛️ Join React Summit US to learn under the stars! Meet Addy Osmani, Amy Dutton, Tanner Linsley & more Nov 18 & 21 in NYC & online.
Hope AI - Software architecture agent for Developers. Compose high-quality applications and reusable UI components in React. by Bit.Cloud.
📢 Elsewhere in JavaScript
A roundup of some other interesting stories in the broader JavaScript landscape, in case you’ve missed them:
-
⭐ The creators of the CKEditor JavaScript rich-text editor explain, in depth, how they made their editor’s bundle 40% smaller. This is a good read.
-
Popular alternative server-side JS runtime Bun v1.2.17 supports ahead-of-time bundling in server-side code, and has even more Node.js compatibility improvements.
-
The AdonisJS Node.js webapp framework is shifting gears and is busy working on its roadmap towards AdonisJS 7.
-
Dr. Axel Rauschmayer has some tips on making regular expressions easier to use in JavaScript.
-
SVGO 4.0 – the latest major version of a popular, Node.js SVG optimizer tool – has been released.
-
If you’re tired of complex Web syntax highlighting approaches, <syntax-highlight> is an interesting new custom element that uses the CSS Custom Highlight API to avoid an endless sea of <span> elements.
-
Node.js 24.3.0 (Current) and Node 22.17.0 (LTS) have been released.
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
发布者