#420 — March 12, 2025
Together with
React Status
How The New York Times Migrated from Enzyme to React Testing Library — A thorough look at the technical challenges and strategies the NYT used to perform a piecemeal upgrade of its React testing approach without disrupting either end users or other developers.
Felipe Buenaño (NYT Open Team)
💡 If you liked this, you might also enjoy the NYT’s take on upgrading to React 18.
A Newsletter to Help Flex Your Product Muscles — Product for Engineers is a newsletter dedicated to helping improve your product skills. Get curated advice on building great products, lessons (and mistakes) they’ve learned building PostHog, and deep dives on the strategies of top startups.
PostHog sponsor
Building APIs with Next.js — A detailed, official introduction to the concepts behind using Next.js’ App Router and route handlers to build public APIs you can expose to web, mobile, and third-party clients.
Lee Robinson
The URL is a Great Place to Store State in React — This is a surprisingly contentious idea and certainly suits some use cases more than others but, the author argues, “Sometimes, the best place to store state is right in the URL.”
Sahaj Jain
Reimplementing Crossy Road with React Three Fiber — A well put together set of tutorials covering reimplementing the classic Crossy Road game with React Three Fiber. In both written and video form.
Hunor Márton Borbély
Instrument, Monitor, Fix: A Hands-On Debugging Class — Join us for a hands-on session where you’ll build it, watch it break, debug it, and go from “no idea what’s wrong” to fixing issues.
Sentry sponsor
📄 Don’t Reinvent the Modal, Use React Native Reusables Instead – A quick look at React Native Reusables, a suite of shadcn/ui components. Jared Surato
📄 How Much Traffic Can a Pre-Rendered Next.js Site Really Handle? Martijn Hols
📺 React Router Middleware is Here – A 20-minute introduction to how React Router v7 approaches middleware. Alem Tuzlak
📄 Beyond React.memo: Smarter Ways to Optimize Performance Christian Ekrem
📄 Why React Offers the Best Model for LLM Workflows Evan Boyle
🛠 Code, Tools & Libraries
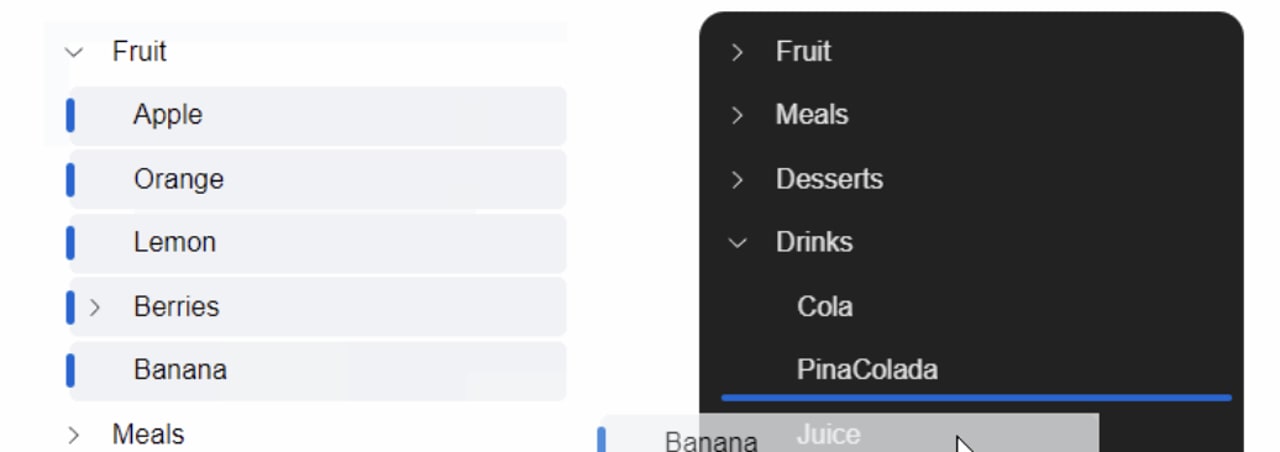
React Complex Tree: An Accessible Tree Component — An advanced tree component with multi-select, drag-and-drop, renaming, and keyboard controls.
Lukas Bach
Search Input Query: Search Input Query Parser and React Component — A library that can take a supplied structured search query, parse it, generate SQL, as well as a React component for entering such queries. Interesting approach.
William Cotton
UVCanvas: Render Shaded Canvases from React — The examples are fantastic and will give you the idea immediately - they range from clean and simple to things like look like macOS screensavers and lava-lamp-esque experiences.
Latent Cat
⌘K: A Fast, Composable, Unstyled ‘Command Menu’ Control — The home page includes some neat examples in a variety of styles. GitHub repo. Needs React 18+.
Paco Coursey
🔎 React Native Package Checker — An online tool to check React Native packages for compatibility with the ‘New Architecture’.
Sandip Shiwakoti
Ink 5.2: Build Interactive CLI Apps using React — A terminal-based React renderer so you can build command line apps using React-style components.
Vadim Demedes
-
React Aria March 5 Release – A significant release for Adobe’s powerful set of components, now with new
Toast,TreeandVirtualizercomponents joining the set. -
Reassure 1.4 – Performance testing companion for React and React Native.
-
react-jsx-parser 2.4 – Parses JSX and outputs rendered components.
📰 Classifieds
Meticulous automatically creates and maintains an E2E UI test suite with zero developer effort. Relied on by 1000s of orgs, including Dropbox, Lattice, Bilt Rewards and many more.
💸 Vercel bills too high? Sign up for a free live session on March 20 & learn how to self-host Next.js apps for lower costs & full control.
📢 Elsewhere in JavaTypeScript?
A quick roundup of some other interesting stories in the broader landscape, in case you’ve missed them:
-
The Deno team did a comparison of Node and Deno’s TypeScript support.
-
TypeScript is porting its compiler to Go. The big win? 10x faster build times.
-
🤖 LM Studio is a popular desktop app for working with local LLM models and it now has an official
lmstudio-jslibrary for working with it from JavaScript. -
Still not convinced by TypeScript? Dr. Axel Rauschmayer has a ‘sales pitch’ for you. If anyone could convince me, it’s him!
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
#420 — March 12, 2025
Together with
React Status
How The New York Times Migrated from Enzyme to React Testing Library — A thorough look at the technical challenges and strategies the NYT used to perform a piecemeal upgrade of its React testing approach without disrupting either end users or other developers.
Felipe Buenaño (NYT Open Team)
💡 If you liked this, you might also enjoy the NYT’s take on upgrading to React 18.
A Newsletter to Help Flex Your Product Muscles — Product for Engineers is a newsletter dedicated to helping improve your product skills. Get curated advice on building great products, lessons (and mistakes) they’ve learned building PostHog, and deep dives on the strategies of top startups.
PostHog sponsor
Building APIs with Next.js — A detailed, official introduction to the concepts behind using Next.js’ App Router and route handlers to build public APIs you can expose to web, mobile, and third-party clients.
Lee Robinson
The URL is a Great Place to Store State in React — This is a surprisingly contentious idea and certainly suits some use cases more than others but, the author argues, “Sometimes, the best place to store state is right in the URL.”
Sahaj Jain
Reimplementing Crossy Road with React Three Fiber — A well put together set of tutorials covering reimplementing the classic Crossy Road game with React Three Fiber. In both written and video form.
Hunor Márton Borbély
Instrument, Monitor, Fix: A Hands-On Debugging Class — Join us for a hands-on session where you’ll build it, watch it break, debug it, and go from “no idea what’s wrong” to fixing issues.
Sentry sponsor
📄 Don’t Reinvent the Modal, Use React Native Reusables Instead – A quick look at React Native Reusables, a suite of shadcn/ui components. Jared Surato
📄 How Much Traffic Can a Pre-Rendered Next.js Site Really Handle? Martijn Hols
📺 React Router Middleware is Here – A 20-minute introduction to how React Router v7 approaches middleware. Alem Tuzlak
📄 Beyond React.memo: Smarter Ways to Optimize Performance Christian Ekrem
📄 Why React Offers the Best Model for LLM Workflows Evan Boyle
🛠 Code, Tools & Libraries
React Complex Tree: An Accessible Tree Component — An advanced tree component with multi-select, drag-and-drop, renaming, and keyboard controls.
Lukas Bach
Search Input Query: Search Input Query Parser and React Component — A library that can take a supplied structured search query, parse it, generate SQL, as well as a React component for entering such queries. Interesting approach.
William Cotton
UVCanvas: Render Shaded Canvases from React — The examples are fantastic and will give you the idea immediately - they range from clean and simple to things like look like macOS screensavers and lava-lamp-esque experiences.
Latent Cat
⌘K: A Fast, Composable, Unstyled ‘Command Menu’ Control — The home page includes some neat examples in a variety of styles. GitHub repo. Needs React 18+.
Paco Coursey
🔎 React Native Package Checker — An online tool to check React Native packages for compatibility with the ‘New Architecture’.
Sandip Shiwakoti
Ink 5.2: Build Interactive CLI Apps using React — A terminal-based React renderer so you can build command line apps using React-style components.
Vadim Demedes
-
React Aria March 5 Release – A significant release for Adobe’s powerful set of components, now with new
Toast,TreeandVirtualizercomponents joining the set. -
Reassure 1.4 – Performance testing companion for React and React Native.
-
react-jsx-parser 2.4 – Parses JSX and outputs rendered components.
📰 Classifieds
Meticulous automatically creates and maintains an E2E UI test suite with zero developer effort. Relied on by 1000s of orgs, including Dropbox, Lattice, Bilt Rewards and many more.
💸 Vercel bills too high? Sign up for a free live session on March 20 & learn how to self-host Next.js apps for lower costs & full control.
📢 Elsewhere in JavaTypeScript?
A quick roundup of some other interesting stories in the broader landscape, in case you’ve missed them:
-
The Deno team did a comparison of Node and Deno’s TypeScript support.
-
TypeScript is porting its compiler to Go. The big win? 10x faster build times.
-
🤖 LM Studio is a popular desktop app for working with local LLM models and it now has an official
lmstudio-jslibrary for working with it from JavaScript. -
Still not convinced by TypeScript? Dr. Axel Rauschmayer has a ‘sales pitch’ for you. If anyone could convince me, it’s him!
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
发布者