#417 — February 12, 2025
🏖️ We’re taking next week off, so the next issue will be on Wednesday, February 26. Feel free to hit reply and send in any submissions!
__
Peter Cooper, your editor.
Together with
React Status
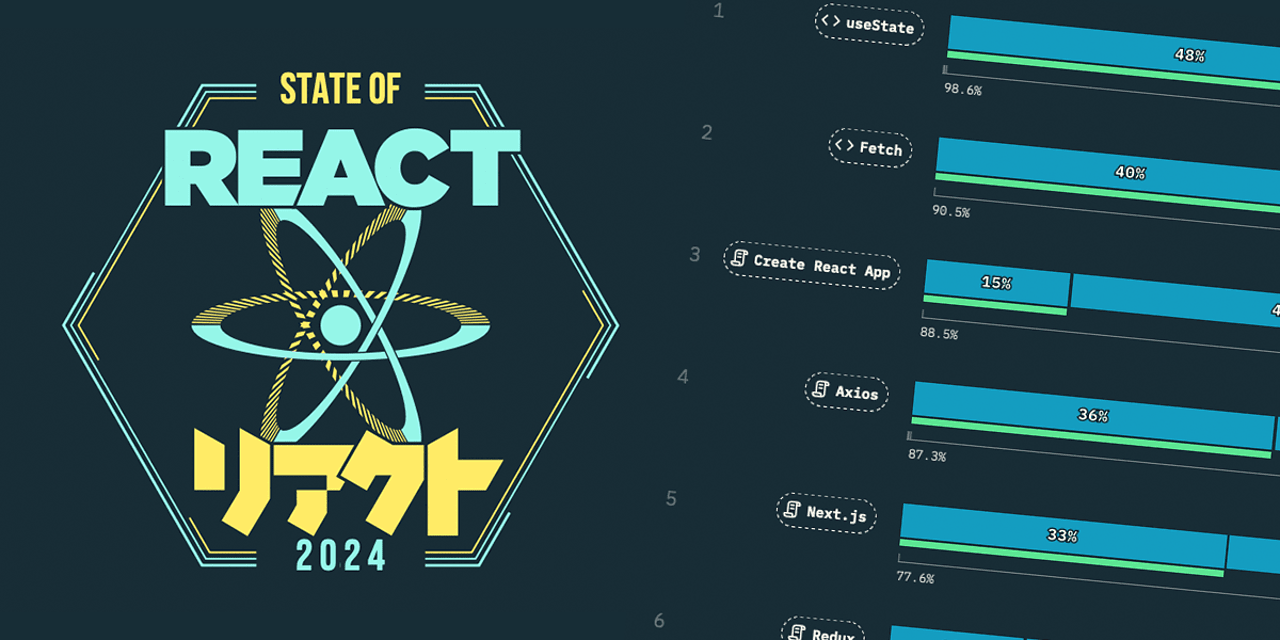
The State of React 2024 Survey Results — There’s too much to go into depth here, so enjoy having a browse through insights gleaned from almost 8,000 responses. We get to learn that forwardRef and memo are the two top ‘pain points’ among React devs, Redux continues to lead amongst state management libraries, and SPAs continue to make up the majority of React use cases for now.
Devographics
Complete Intro to React v9: New Project, Modern Stack — Join Brian Holt in building a pizza delivery app from scratch. Master hooks, TanStack Router, testing, and React 19 features in this comprehensive guide to modern React development. No prior React experience needed.
Frontend Masters sponsor
How to Start a React Project in 2025 — While there are many ways to start a React project, Robin examines the pros and cons of a few popular approaches. (You may have seen this before, but it’s been updated for 2015.)
Robin Wieruch
Why I Rebuilt ProseMirror’s Renderer in React — A former engineer for the New York Times unpacks years of work on integrating React with ProseMirror, a toolkit for building rich text editors which notoriously does not ‘play nicely’ with React. A great look into the details of the challenges involved.
Shane Friedman
IN BRIEF:
-
The React Native team has put together a fantastic roundup of what happened at its most recent contributor summit. A must read for React Native users.
-
Chrome is shipping a new
moveBeforeDOM method for moving elements around a DOM tree without resetting the element’s state. React is already working on using it. -
PlayCanvas shows off PlayCanvas React, its new React-friendly way to build 3D Web experiences.
Build a Next.js Sign-Up Form with React Hook Form — Features progressive enhancement, dynamic validation, and secure password handling with Argon2.
Clerk sponsor
📄 We Replaced Our React Frontend with Go and WebAssembly – You might not want to do this, but it’s interesting to read about someone else’s experiences. Alex Suraci (The Dagger Blog)
📄 Which Rich Text Editor Framework Should You Choose in 2025? – A round-up of actively developed WYSIWYG editor options. Dexemple and Rowny (Liveblocks)
📄 Designing Backgrounds with LLMs and React – This is neat. Ben Shumaker
📄 The Single Responsibility Principle in React: The Art of Component Focus Christian Ekrem
🛠 Code, Tools & Libraries
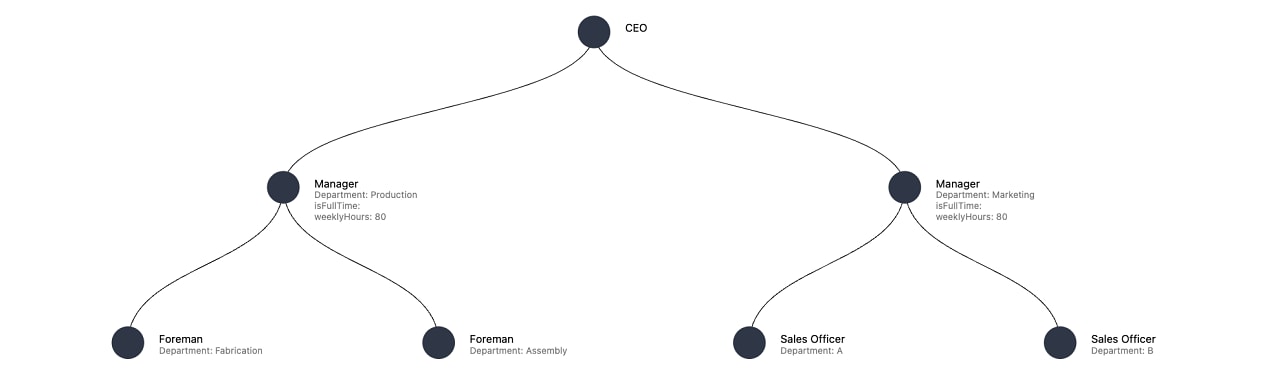
React D3 Tree: Interactive Tree Graph Component — Handy for things like family trees or org charts. There are a few practical examples on display here. Uses D3 for rendering. GitHub repo.
Ben Kremer
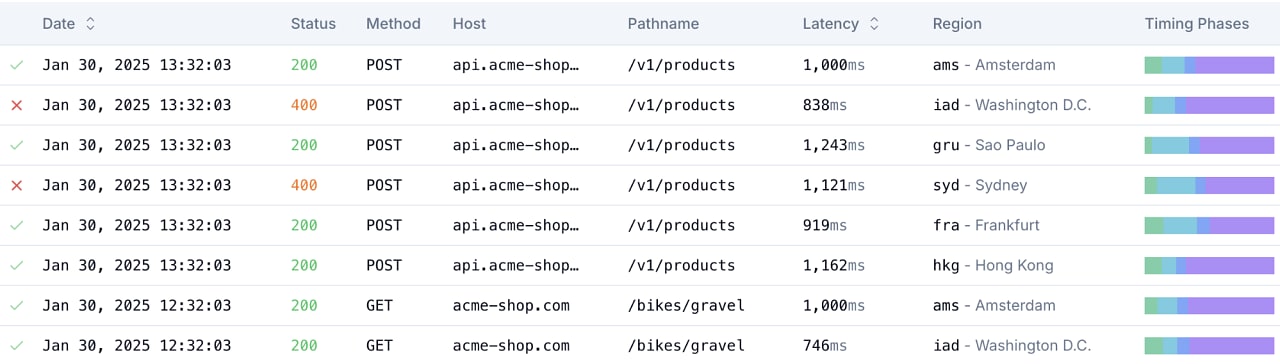
The React Data Table I Always Wanted — A look into a particularly fast and clean shadcn/ui-based data table component (GitHub repo). You can see a live demo here.
Maximilian Kaske
Quicky: An Easy Way to Self-Host Next.js & Node.js Apps — A CLI tool that simplifies deployment and management of Next.js and Node projects.
Quicky
-
🖼️ React Image Gallery 1.4 – Carousel image gallery component with thumbnail support. Now supporting React 19.
-
React Native BLE PLX 3.5 – A way to work with Bluetooth Low Energy devices from React Native apps.
-
Cursify – Animated cursor component built with React, Tailwind, and Framer Motion. (Live demo.)
-
React Ace 14.0 – Integrate the Ace code editor into React apps. Now with React 19 support.
📰 Classifieds
🎟️ Free remote ticket to the biggest React conf! Watch Expo’s creator, and 50 other library authors. 50% talks included, invite 3 friends to access 100%.
Telling the Bit story: Celebrating 10 Years of Composability. Ran Mizrahi reveals how Bit shifted from development stagnation to exponential progress using Composability.
📢 Elsewhere in JavaScript
A quick roundup of some of other interesting stories in the broader JavaScript landscape, in case you’ve missed them:
-
📺 From the creators of the fantastic ▶️ Node.js: The Documentary comes ▶️ a new documentary about Angular, if you fancy taking a peek over the other side of the fence… ;-)
-
Style Observer is a new library from Lea Verou (renowned for putting out very well put together libraries) for observing CSS property changes.
-
Alex MacArthur shows off seven different ways to break up long tasks in JavaScript, largely focused on browser use cases.
-
Scared by the formatting of regular expressions? Human Regex is an attempt to offer a fluent/chainable JavaScript API to create regexes through named methods.
-
Vercel has introduced a new ‘fluid compute’ option that’s essentially an evolution of its Functions offering.
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
#417 — February 12, 2025
🏖️ We’re taking next week off, so the next issue will be on Wednesday, February 26. Feel free to hit reply and send in any submissions!
__
Peter Cooper, your editor.
Together with
React Status
The State of React 2024 Survey Results — There’s too much to go into depth here, so enjoy having a browse through insights gleaned from almost 8,000 responses. We get to learn that forwardRef and memo are the two top ‘pain points’ among React devs, Redux continues to lead amongst state management libraries, and SPAs continue to make up the majority of React use cases for now.
Devographics
Complete Intro to React v9: New Project, Modern Stack — Join Brian Holt in building a pizza delivery app from scratch. Master hooks, TanStack Router, testing, and React 19 features in this comprehensive guide to modern React development. No prior React experience needed.
Frontend Masters sponsor
How to Start a React Project in 2025 — While there are many ways to start a React project, Robin examines the pros and cons of a few popular approaches. (You may have seen this before, but it’s been updated for 2015.)
Robin Wieruch
Why I Rebuilt ProseMirror’s Renderer in React — A former engineer for the New York Times unpacks years of work on integrating React with ProseMirror, a toolkit for building rich text editors which notoriously does not ‘play nicely’ with React. A great look into the details of the challenges involved.
Shane Friedman
IN BRIEF:
-
The React Native team has put together a fantastic roundup of what happened at its most recent contributor summit. A must read for React Native users.
-
Chrome is shipping a new
moveBeforeDOM method for moving elements around a DOM tree without resetting the element’s state. React is already working on using it. -
PlayCanvas shows off PlayCanvas React, its new React-friendly way to build 3D Web experiences.
Build a Next.js Sign-Up Form with React Hook Form — Features progressive enhancement, dynamic validation, and secure password handling with Argon2.
Clerk sponsor
📄 We Replaced Our React Frontend with Go and WebAssembly – You might not want to do this, but it’s interesting to read about someone else’s experiences. Alex Suraci (The Dagger Blog)
📄 Which Rich Text Editor Framework Should You Choose in 2025? – A round-up of actively developed WYSIWYG editor options. Dexemple and Rowny (Liveblocks)
📄 Designing Backgrounds with LLMs and React – This is neat. Ben Shumaker
📄 The Single Responsibility Principle in React: The Art of Component Focus Christian Ekrem
🛠 Code, Tools & Libraries
React D3 Tree: Interactive Tree Graph Component — Handy for things like family trees or org charts. There are a few practical examples on display here. Uses D3 for rendering. GitHub repo.
Ben Kremer
The React Data Table I Always Wanted — A look into a particularly fast and clean shadcn/ui-based data table component (GitHub repo). You can see a live demo here.
Maximilian Kaske
Quicky: An Easy Way to Self-Host Next.js & Node.js Apps — A CLI tool that simplifies deployment and management of Next.js and Node projects.
Quicky
-
🖼️ React Image Gallery 1.4 – Carousel image gallery component with thumbnail support. Now supporting React 19.
-
React Native BLE PLX 3.5 – A way to work with Bluetooth Low Energy devices from React Native apps.
-
Cursify – Animated cursor component built with React, Tailwind, and Framer Motion. (Live demo.)
-
React Ace 14.0 – Integrate the Ace code editor into React apps. Now with React 19 support.
📰 Classifieds
🎟️ Free remote ticket to the biggest React conf! Watch Expo’s creator, and 50 other library authors. 50% talks included, invite 3 friends to access 100%.
Telling the Bit story: Celebrating 10 Years of Composability. Ran Mizrahi reveals how Bit shifted from development stagnation to exponential progress using Composability.
📢 Elsewhere in JavaScript
A quick roundup of some of other interesting stories in the broader JavaScript landscape, in case you’ve missed them:
-
📺 From the creators of the fantastic ▶️ Node.js: The Documentary comes ▶️ a new documentary about Angular, if you fancy taking a peek over the other side of the fence… ;-)
-
Style Observer is a new library from Lea Verou (renowned for putting out very well put together libraries) for observing CSS property changes.
-
Alex MacArthur shows off seven different ways to break up long tasks in JavaScript, largely focused on browser use cases.
-
Scared by the formatting of regular expressions? Human Regex is an attempt to offer a fluent/chainable JavaScript API to create regexes through named methods.
-
Vercel has introduced a new ‘fluid compute’ option that’s essentially an evolution of its Functions offering.
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
发布者