#415 — January 29, 2025
Together with
React Status
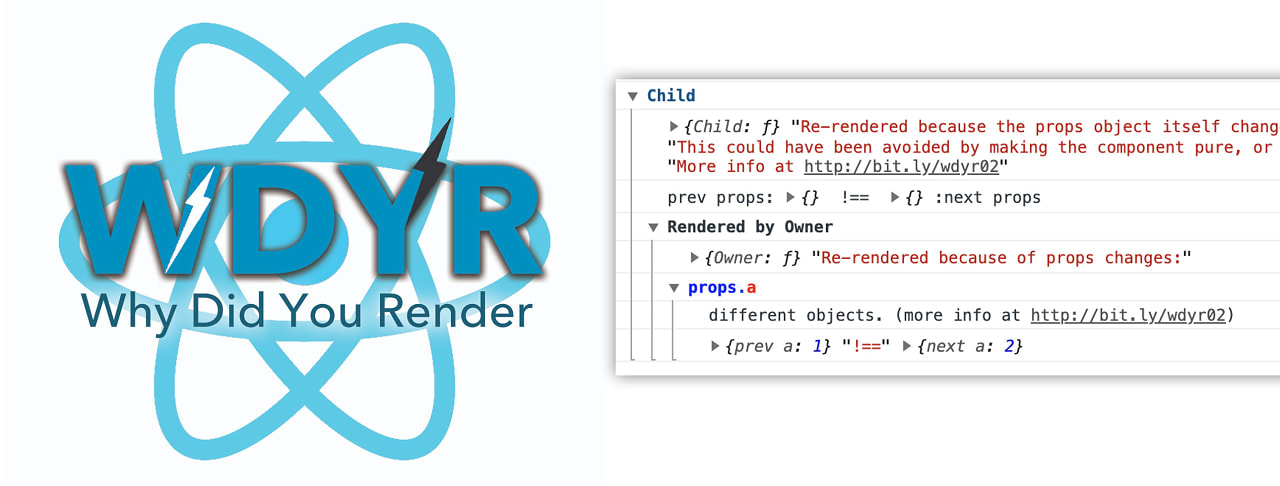
Why Did You Render: Patches React to Notify You About Avoidable Re-Renders — Can be used to optimize re-renders in your React app or just to track when and why components are re-rendering. v10.0 now supports React 19 (though the author, now a member of the React team, says it’s incompatible with React Compiler optimized apps).
Vitali Zaidman
💡 Along similar lines, React Scan continues to go from strength to strength, and React Geiger (though not updated in a while) provides an interesting audio based way to ‘hear’ performance issues.
The First Newsletter Dedicated to Product Engineers — The fastest growing startups increasingly rely on product engineers. They can both figure out what to build and actually build it. Product for Engineers is dedicated to sharing the skills and strategies needed to succeed in this role.
PostHog sponsor
IN BRIEF:
-
Over on Reddit, an interesting discussion has broken out about React Router v7 and that the Remix/React Router ‘merge’ is having a negative impact on developers.
-
📊 Vercel has acquired the team behind Tremor, a popular suite of React components for building charts and dashboards. The plan is to enhance v0 with Tremor’s work and to open-source more components.
-
Over on X, the former CTO of Shopify reflected on the complexities of the decision to go ‘all in’ on React Native in response to Shopify’s article last week.
-
Also on X, Vercel’s Guillermo Rauch observes that ‘React has become the ‘Linux kernel’ of modern software development.’.
📄 The Open-Closed Principle in React: Building Extensible Components Christian Ekrem
📄 Inspecting React Server Component Activity with Next.js Ben Blackmore
📄 How to Build Beautiful React Native Bottom Tabs Oskar Kwaśniewski (Expo Blog)
📄 How to Build a CMS with React Admin Thibault Barrat (Marmelab)
🛠 Code, Tools & Libraries
React Select 5.10: A Flexible Select Input Control — Supports things like option groups, portals, animations, multiselect, and autocompletion. Accessible too. There are plenty of examples on the homepage to check out. (GitHub repo.)
Jed Watson
Unpic 1.0: A Toolkit for Displaying Images on the Web — A family of components and libraries for working with images on the Web, whether it’s through components for many different frameworks or working with images hosted on many different providers and CDNs.
Matt Kane
React Form Builder with Drag-and-Drop UI & Built-In JSON Schema Editor — An extensible React form builder component that outputs JSON schemas for form structure and design. Seamlessly integrates with any backend. Learn more.
SurveyJS sponsor
React-Reverse-Portal 2.2: Build An Element Once, Move It Anywhere — Reverse portals do the opposite of usual portals (which let you send the rendered output of an element to a DOM node of your choice) .. so you can pull rendered elements from elsewhere into a location within your React tree.
HTTP Toolkit
☎︎ react-international-phone: A Phone Number Input Component — Not only can you pick a country, it can also guess the country from a number, where possible. react-phone-number-input is another option in this space.
Yurii Brusentsov
Ruck 9.0: A React Webapp Framework for Deno — A lean React-based way to build modern React apps with Deno using features like ESM, dynamic imports, HTTP imports, and import maps with no transpilation or bundling required.
Jayden Seric
React Material Admin: A Dashboard Template Built with Material UI — Originally a paid-for commercial template but now open-sourced. Take note that it’s based on older versions of some libraries.
Flatlogic LLC.
-
📺 react-native-video 6.10 – A <
Video> component for React Native. Now supporting React Native 0.77. -
ReactToPrint 3.0.5 – Print React components in the browser.
-
Exome 2.7 – State manager for deeply nested states.
📰 Classifieds
Protect your SaaS app with advanced device fingerprinting from WorkOS Radar. Stop fake signups, free tier abuse, bot attacks and brute force attempts today.
🪄 Codemagic: A great App Center alternative for React Native devs! 8x faster builds, CodePush, easy distribution. 1-month free trial!
📢 Elsewhere in JavaScript
A quick roundup of some of other interesting stories in the broader JavaScript landscape, in case you’ve missed them:
-
Tailwind CSS v4 was released.
-
🗓️ Implementations of the Temporal object are beginning to appear in experimental browser releases. Brian Smith takes a look at how Temporal will modernize the way we deal with dates in JavaScript.
-
The creator of SolidJS says that Angular and Vue are the frameworks to watch in 2025, while reflecting on JS framework progress generally.
-
The Firefox team has begun to show off the potential for running AI inference in Web Extensions using their new, built-in Transformers.js-based ‘AI platform’.
-
Nicholas C. Zakas took a look back at the year 2024 and what happened with ESLint during the year.
-
Can you build a WebAssembly compiler in just 192 bytes of JavaScript? You sure can.
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
#415 — January 29, 2025
Together with
React Status
Why Did You Render: Patches React to Notify You About Avoidable Re-Renders — Can be used to optimize re-renders in your React app or just to track when and why components are re-rendering. v10.0 now supports React 19 (though the author, now a member of the React team, says it’s incompatible with React Compiler optimized apps).
Vitali Zaidman
💡 Along similar lines, React Scan continues to go from strength to strength, and React Geiger (though not updated in a while) provides an interesting audio based way to ‘hear’ performance issues.
The First Newsletter Dedicated to Product Engineers — The fastest growing startups increasingly rely on product engineers. They can both figure out what to build and actually build it. Product for Engineers is dedicated to sharing the skills and strategies needed to succeed in this role.
PostHog sponsor
IN BRIEF:
-
Over on Reddit, an interesting discussion has broken out about React Router v7 and that the Remix/React Router ‘merge’ is having a negative impact on developers.
-
📊 Vercel has acquired the team behind Tremor, a popular suite of React components for building charts and dashboards. The plan is to enhance v0 with Tremor’s work and to open-source more components.
-
Over on X, the former CTO of Shopify reflected on the complexities of the decision to go ‘all in’ on React Native in response to Shopify’s article last week.
-
Also on X, Vercel’s Guillermo Rauch observes that ‘React has become the ‘Linux kernel’ of modern software development.’.
📄 The Open-Closed Principle in React: Building Extensible Components Christian Ekrem
📄 Inspecting React Server Component Activity with Next.js Ben Blackmore
📄 How to Build Beautiful React Native Bottom Tabs Oskar Kwaśniewski (Expo Blog)
📄 How to Build a CMS with React Admin Thibault Barrat (Marmelab)
🛠 Code, Tools & Libraries
React Select 5.10: A Flexible Select Input Control — Supports things like option groups, portals, animations, multiselect, and autocompletion. Accessible too. There are plenty of examples on the homepage to check out. (GitHub repo.)
Jed Watson
Unpic 1.0: A Toolkit for Displaying Images on the Web — A family of components and libraries for working with images on the Web, whether it’s through components for many different frameworks or working with images hosted on many different providers and CDNs.
Matt Kane
React Form Builder with Drag-and-Drop UI & Built-In JSON Schema Editor — An extensible React form builder component that outputs JSON schemas for form structure and design. Seamlessly integrates with any backend. Learn more.
SurveyJS sponsor
React-Reverse-Portal 2.2: Build An Element Once, Move It Anywhere — Reverse portals do the opposite of usual portals (which let you send the rendered output of an element to a DOM node of your choice) .. so you can pull rendered elements from elsewhere into a location within your React tree.
HTTP Toolkit
☎︎ react-international-phone: A Phone Number Input Component — Not only can you pick a country, it can also guess the country from a number, where possible. react-phone-number-input is another option in this space.
Yurii Brusentsov
Ruck 9.0: A React Webapp Framework for Deno — A lean React-based way to build modern React apps with Deno using features like ESM, dynamic imports, HTTP imports, and import maps with no transpilation or bundling required.
Jayden Seric
React Material Admin: A Dashboard Template Built with Material UI — Originally a paid-for commercial template but now open-sourced. Take note that it’s based on older versions of some libraries.
Flatlogic LLC.
-
📺 react-native-video 6.10 – A <
Video> component for React Native. Now supporting React Native 0.77. -
ReactToPrint 3.0.5 – Print React components in the browser.
-
Exome 2.7 – State manager for deeply nested states.
📰 Classifieds
Protect your SaaS app with advanced device fingerprinting from WorkOS Radar. Stop fake signups, free tier abuse, bot attacks and brute force attempts today.
🪄 Codemagic: A great App Center alternative for React Native devs! 8x faster builds, CodePush, easy distribution. 1-month free trial!
📢 Elsewhere in JavaScript
A quick roundup of some of other interesting stories in the broader JavaScript landscape, in case you’ve missed them:
-
Tailwind CSS v4 was released.
-
🗓️ Implementations of the Temporal object are beginning to appear in experimental browser releases. Brian Smith takes a look at how Temporal will modernize the way we deal with dates in JavaScript.
-
The creator of SolidJS says that Angular and Vue are the frameworks to watch in 2025, while reflecting on JS framework progress generally.
-
The Firefox team has begun to show off the potential for running AI inference in Web Extensions using their new, built-in Transformers.js-based ‘AI platform’.
-
Nicholas C. Zakas took a look back at the year 2024 and what happened with ESLint during the year.
-
Can you build a WebAssembly compiler in just 192 bytes of JavaScript? You sure can.
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
发布者