#412 — January 8, 2025
Together with
React Status
Introducing TanStack Start — Imagine if the folks behind TanStack Router, Query, etc. realized they had all the pieces to create a full-stack React framework: that’s TanStack Start. You get full-document SSR, streaming, server functions, and more, out of the box. Could 2025 be TanStack Start’s year? Maybe!
Adam Rackis
You Don’t Need Next.js — As much as Next.js is considered the React meta-framework of choice, if your requirements are modest, simply going with plain React has numerous benefits in terms of simplicity and speed. This post looks at a real example and the tradeoffs made.
Benny Kok
Building a React Login Page Template — Discover how to create a seamless React login page template with session-based authentication. Enhance your app’s security and user experience using react-router-dom for efficient route protection.
Clerk sponsor
IN BRIEF:
-
📈 The 2024 edition of JavaScript Rising Stars has been published, with a look at which React projects gained the most stars over the past year.
-
The folks behind the Expo React Native toolset put together a look back at Expo’s developments in 2024.
-
Builder’s Luke Stahl has put together a collection of component libraries to consider in 2025 – all well known entries, but a good roundup.
-
Vercel’s Lee Robinson explains Next.js’ new
use cachemechanism.
Five Tips to Effectively Optimize INP in React Apps — Experience-informed recommendations for optimization techniques to improving performance with specific focus on the Interaction to Next Paint (INP) metric.
Michal Matuška
React Router 7 Tutorial — An introductory tutorial in Robin’s typically accessible, easy to follow style.
Robin Wieruch
Smarter Tools and Best Practices for Mobile Debugging — Join our hands-on workshop to explore practical strategies and tools for React Native debugging.
Sentry sponsor
📄 17 Tips from a Senior React Developer – “17 tips I wish someone had shared with me when I was starting.” All very high level, but solid. Ndeye Fatou Diop
📄 You Might Not Need a React Form Library – For simple forms, rolling your own validation could be easier. Robin Wieruch
📄 How to Make Your Next.js Docker Images Microscopic – Going from a gigabyte to 123MB is not to be sniffed at. Xe Iaso
📺 The Benefits of React Router v7 Nobody Told You About Alem Tuzlak
📄 A Dive into React 19: New Features, Improvements, and Best Practices Alex Cloudstar
📄 Syntax Highlighting with Markdoc and Shiki in Remix Andre Landgraf
📄 The Mental Model of Server Components Daniel Saewitz
🛠 Code, Tools & Libraries
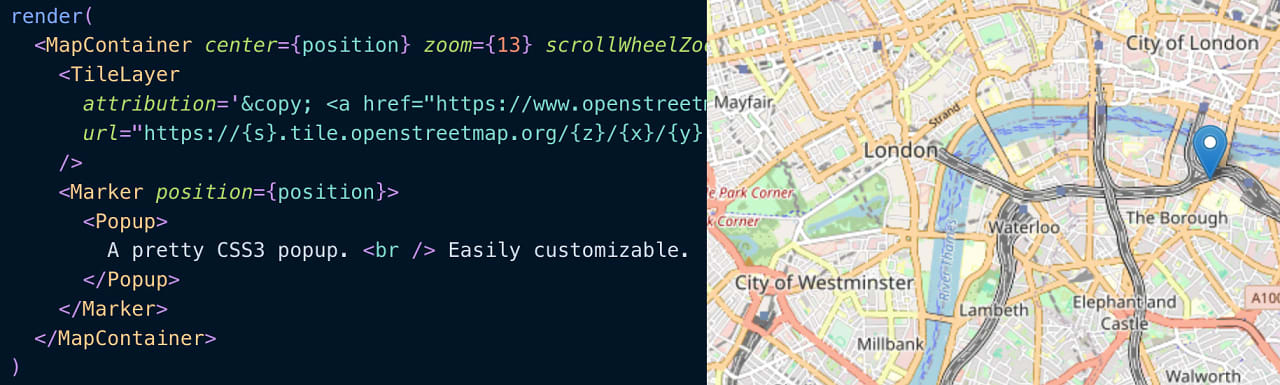
React-Leaflet 5.0: React Components for Leaflet Maps — Leaflet is a popular JavaScript library for creating interactive maps. This library brings support direct to React 19.
Paul Le Cam
React-Toastify 11: In-Page Notifications Made Easy — There’s an elaborate demo page here but essentially it’s a flexible, easy to style and customize ‘toast’ style notifications system. GitHub repo.
Fadi Khadra
Docusaurus 3.7: The Docs-Oriented Static Site Generator — The big update for the popular React-powered site generator is React 19 compatibility and all new Docusaurus sites will use React 19 out of the box. And, if you’re using SVGR to seamlessly import and use SVG files as components, you can now more easily configure SVGR to your needs.
Meta
react-error-boundary 5.0: A Reusable Error Boundary Component — Supporting all React renderers (including React DOM and React Native), you can use this to wrap components and then ‘catch’ errors and render a fallback UI as appropriate.
Brian Vaughn
📰 Classifieds
Meticulous automatically creates and maintains an E2E UI test suite with zero developer effort. Relied on by Lattice, Bilt Rewards, etc.
🔹 Sell to enterprise with a few lines of code with WorkOS — the modern, flexible identity platform for B2B SaaS. Integrate SSO, SCIM and FGA in minutes, not months.
-
📊 Recharts v2.15.0 – The popular D3-powered chart library unveils its full React 19 support.
-
React Animated Numbers 1.0 – Simple way to animate number changes.
-
🗓️ React Date Picker 7.6 – Simple date picker component. (Demo.)
-
RizzUI 1.0 – Tailwind-based React UI component suite. Components here.
-
React on Rails 14.1 – A way to integrate React with Ruby on Rails apps.
-
TanStack Form 0.41 – Powerful, type-safe Web form state management.
-
react-native-video 6.9 – A <
Video> component for React Native. -
BlockNote 0.22 – ‘Notion-style’ block-based editor.
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
#412 — 2025 年 1 月 8 日
连同
[ ](https://react. statuscode.com/link/164006/5d0bbb4a61)
](https://react. statuscode.com/link/164006/5d0bbb4a61)
反应状态
[ ](https://react.statuscode.com/link/164007/5d0bbb4a61 )
](https://react.statuscode.com/link/164007/5d0bbb4a61 )
TanStack Start 简介 — 想象一下,如果 TanStack 背后的人们/5d0bbb4a61) Router、Query 等意识到他们拥有创建全栈 React 框架的所有要素:那就是*TanStack 启动*。您可以获得开箱即用的完整文档 SSR、流媒体、服务器功能等。 2025 年会是 TanStack Start 年吗? 或许!
亚当·拉基斯
你不需要*Next.js — 尽管 Next.js 被认为是 React 元框架当然,如果您的要求不高,那么简单地使用简单的 React 在简单性和速度方面有很多好处。这篇文章着眼于一个真实的例子和所做的权衡。
郭志明
[ ](https://react.statuscode.com/link/164006 /5d0bbb4a61)
](https://react.statuscode.com/link/164006 /5d0bbb4a61)
构建 React 登录页面模板 — 了解如何使用基于会话的身份验证创建无缝 React 登录页面模板。使用 React-router-dom 来增强应用的安全性和用户体验,以实现高效的路由保护。
文员赞助人
简而言之:
-
📈 2024 年版的《JavaScript 新星》(https://react.statuscode.com/link/164011/5d0bbb4a61) 已经发布,其中有[看看哪些 React 项目](https://react.statuscode. com/link/164012/5d0bbb4a61)在过去一年中获得了最多的星星。
-
Expo 背后的人们整理了 React Native 工具集[回顾 2024 年 Expo 的发展。](https://react.statuscode. com/link/164014/5d0bbb4a61)
-
Builder 的 Luke Stahl 整理了 2025 年需要考虑的组件库集合 – 所有众所周知的条目,但都是一个很好的综述。
-
Vercel 的 Lee Robinson 解释 Next.js 的新“使用缓存”机制。
在 React 应用程序中有效优化 INP 的五个技巧 — 基于经验的建议,针对提高性能的优化技术,特别关注与下一次绘制的交互 (INP)公制。
米哈尔·马图斯卡
React Router 7 教程 — 采用 Robin 通常易于理解的风格的介绍性教程。
罗宾·维鲁奇
移动调试的智能工具和最佳实践 — 加入我们的实践研讨会,探索 React Native 调试的实用策略和工具。
哨兵赞助商
📄 来自高级 React 开发人员的 17 个技巧 – “我希望有人在我开始时与我分享的 17 个技巧。” 都非常高水平,但是很坚固。恩德耶·法图·迪奥普
📄 您可能不需要 React 表单库 – 对于简单的表单,滚动您自己的验证可能会更容易。罗宾·维鲁奇
📄 如何使你的 Next.js Docker 镜像变得微观 – 从 GB 到 123MB 是不容小觑的。谢亚索
📺 React Router v7 的好处没有人告诉你 Alem Tuzlak
📄 深入研究 React 19:新功能、改进和最佳实践 Alex Cloudstar
📄 Remix 中使用 Markdoc 和 Shiki 进行语法高亮 Andre Landgraf
📄 服务器组件的心理模型 Daniel Saewitz
🛠 代码、工具和库
[ ](https://react.statuscode.com/link/164028/5d0bbb4a61 )
](https://react.statuscode.com/link/164028/5d0bbb4a61 )
React-Leaflet 5.0:Leaflet 地图的 React 组件 — [Leaflet](https://react.statuscode .com/link/164029/5d0bbb4a61) 是一个流行的 JavaScript 库,用于创建交互式地图。该库直接为 React 19 提供支持。
保罗·勒卡姆
React-Toastify 11:页内通知变得简单 - 这里有一个详细的[演示页面](https://react .statuscode.com/link/164031/5d0bbb4a61)但本质上它是一个灵活、易于设计和自定义“toast”样式的通知 系统。 GitHub 存储库。
法迪·卡德拉
Docusaurus 3.7:面向文档的静态站点生成器 — 流行的 React 驱动的站点生成器的重大更新是 React 19 兼容性所有新的 Docusaurus 站点都将立即使用 React 19。而且,如果您使用 SVGR 无缝导入 SVG 文件并将其用作组件,那么您现在可以更轻松地根据您的需求配置 SVGR。
元
react-error-boundary 5.0:可重用的错误边界组件 - 支持所有 React 渲染器(包括 React DOM 和 React Native),您可以使用它来包装组件,然后“捕获”错误并根据需要渲染后备 UI。
布莱恩·沃恩
📰 分类广告
Meticulous 自动创建和维护 E2E UI 测试套件,开发人员零工作量。受到 Lattice、Bilt Rewards 等的信赖。
🔹 使用 WorkOS — 适用于 B2B SaaS 的现代、灵活的身份平台,通过几行代码向企业销售。只需几分钟(而不是几个月)即可集成 SSO、SCIM 和 FGA。
-
📊 Recharts v2.15.0 – 流行的 D3 支持的图表库推出了完整的 React 19 支持。
-
React Animated Numbers 1.0 – 动画数字变化的简单方法。
-
🗓️ React Date Picker 7.6 – 简单的日期选择器组件。 (演示。)
-
RizzUI 1.0 – 基于 Tailwind 的 React UI 组件套件。 此处的组件。
-
React on Rails 14.1 – 一种将 React 与 Ruby on Rails 应用集成的方法。
-
TanStack Form 0.41 – 强大、类型安全的 Web 表单状态管理。
-
react-native-video 6.9 – React Native 的 <
Video> 组件。 -
BlockNote 0.22 – “Notion-style”基于块的编辑器。
由彼得·库珀和特伦斯·C·甘农策划。
Cooperpress 出版物。
发布者