#407 — November 20, 2024
Together with
React Status
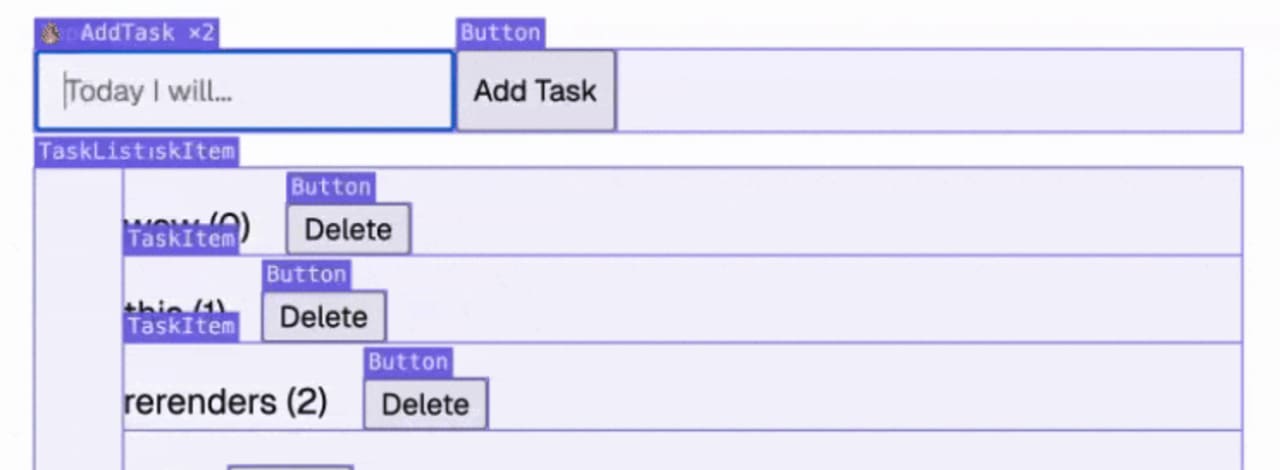
React Scan: Detect Performance Issues in Your App — A pure JavaScript tool you can drop into your app to automatically ‘scan’ for problematic renders without doing lots of integration work. There’s a simple demo on the homepage or you can see Aiden’s view of Twitter/X being scanned. GitHub repo.
Aiden Bai
Payload 3.0: A Headless Next.js-Native CMS Platform — An open source, headless CMS with a customizable React-based admin system, GraphQL and REST APIs, flexible auth, file uploads, etc. “Payload is the only Next.js CMS—in a way that no other CMS can come close to,” they claim. GitHub repo.
James Mikrut
Introducing @clerk/nextjs V6, with Support for Next.js 15 — With v6, the auth() helper is now asynchronous, <ClerkProvider> defaults to static rendering instead of dynamic, and support for partial pre-rendering has been introduced. Learn more about v6 updates and follow our guide to upgrade.
Clerk sponsor
Uncontrolled or Controlled: A Matter of Perspective? — Controlled components have state managed by React, while uncontrolled components store their state in the DOM, but sometimes it’s a bit more complicated than that, as Sam demonstrates here.
Sam Selikoff
IN BRIEF:
-
Vercel Blob, Vercel’s object storage service, now supports tracking file upload progress so you can show this info to your users.
-
🤖 Vercel has also released the latest version of its AI APIs, AI SDK 4.0.
-
📺 We’re always linking to Robin Wieruch’s fantastic React blog posts (a classic example), so it only seems fair to link to The Road to Next, his new Next.js 15 and React 19 course. (It does cost money though.)
-
Expo Router now has support for universal React Server Components (yes, in native apps!) in preview.
-
Over on the other side of the tracks, Angular 19 has been released with incremental hydration in developer preview.
Building React Forms with Ease Using React Hook Form, Zod and Shadcn — I exaggerate, but it seems there are almost as many ways to create forms in React as there React developers, but here’s one developer’s clean, modern approach.
Boris Martinović
▶ A Look At “use cache”, Next.js’s Latest Take on Data Caching — Explained in Jack’s usual tight, expertful fashion. (17 minutes.)
Jack Herrington
📄 Google OAuth in React: A Beginner’s Guide to Authentication Erwan Bourlon (Marmelab)
📄 Impressions of React and TypeScript from an Elixir/Elm Developer – He’s not a fan, but sometimes it’s interesting to see the perspective of an outsider. Alex S. Korban
🛠 Code, Tools & Libraries
Minimal Pie Chart: Versatile, Lightweight SVG Pie and Donut Charts — Pass in your data and colors via props, and you’re done. Demos here. Could be handy if you don’t want to pull in an entire full-scale charting library as it comes in at under 2KB gzipped.
Andrea Carraro
🤖 Vercel’s AI Chatbot Starter Template — An open source AI chatbot app template built using Next.js. It uses Vercel’s AI SDK and other Vercel APIs for the heavy lifting.
Vercel
react-svg 16.2: Component to Inject SVG into the DOM — Rather than embedding SVG with img or an iframe or even CSS, you can get more control by putting SVG directly into the DOM.
Tane Morgan
📰 Classifieds
Calling all ⚛️ devs: Join Sentry Launch Week for daily YouTube videos at 9am PT and live Discord chats with our engineers!
Meticulous automatically creates & maintains E2E UI tests. Zero flakes. Used by Lattice, Bilt Rewards and others.
Satori 0.12.0: Convert HTML and CSS to SVG — Designed to be used with React and JSX. It doesn’t support all HTML but is designed to provide a familiar way to generate images from code (such as for Open Graph graphics, say).
Vercel
Solito 4.3: A Way to Use React Native with Next.js — A wrapper around React Navigation and Next.js that lets you share navigation code when building cross-platform apps. v4.3 now supports React Navigation v7.
Fernando Rojo
-
📊 Mantine v7.14.0 – The popular React component suite adds new ‘angle slider’, radial bar chart, funnel chart, and stacking moral/drawer components. You can also fill your barcharts using SVG patterns for that 1990s Microsoft Works vibe.
-
📤 React Native Share 11.1 – Share data to other (social) apps. This release improves Instagram Stories support.
-
react-native-permissions 5.2 – Unified permissions API for React Native on iOS, Android and Windows. v5.2 adds tvOS support.
-
📺 react-native-video 6.8 – A
<video>component for React Native. v6.8.0 adds react-native-web support. -
React Stripe 3.0 – React components for Stripe.js and Stripe Elements.
-
Embla Carousel 8.4 – Lightweight carousel library with fluid motion.
-
Viselect 3.7 – Add a desktop-style visual way of selecting elements.
-
Gridstack.js 11.1 – Build responsive interactive dashboards quickly.
-
🗓️ Schedule-X 2.6 – Material Design event calendar and date picker.
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
#407 — 2024 年 11 月 20 日
连同
[ ](https://react. statuscode.com/link/162509/5d0bbb4a61)
](https://react. statuscode.com/link/162509/5d0bbb4a61)
反应状态
[ ](https://react.statuscode.com/link/162510/5d0bbb4a61 )
](https://react.statuscode.com/link/162510/5d0bbb4a61 )
React Scan:检测应用程序中的性能问题 — 一个纯 JavaScript 工具,您可以将其放入应用程序中以自动检测性能问题“扫描”有问题的渲染,无需进行大量集成工作。主页上有一个简单的演示,或者您可以看到 Aiden 的正在扫描的 Twitter/X 视图。 GitHub 存储库。
艾登·白
Payload 3.0:无头 Next.js 原生 CMS 平台 — 一个开源、无头 CMS,具有可定制的基于 React 的管理系统、GraphQL 和 REST API、灵活的身份验证、文件上传等。*“Payload 是唯一的 Next.js CMS——在某种程度上,没有其他 CMS 可以接近,”*他们声称。 GitHub 存储库。
詹姆斯·米克鲁特
[ ](https://react.statuscode.com/link/162509 /5d0bbb4a61)
](https://react.statuscode.com/link/162509 /5d0bbb4a61)
介绍 @clerk/nextjs V6,支持 Next.js 15 — 在 v6 中,auth( ) 帮助器现在是异步的,<ClerkProvider> 默认为静态渲染而不是动态,并且引入了对部分预渲染的支持。详细了解 v6 更新并按照我们的指南进行升级。
文员赞助人
不受控制还是受控制:视角问题? — 受控组件的状态由 React 管理,而非受控组件将其状态存储在DOM,但有时它比这更复杂一点,正如 Sam 在这里演示的那样。
萨姆·塞利科夫
简而言之:
-
Vercel Blob,Vercel 的对象存储服务,现在支持跟踪文件上传进度,以便您可以向用户显示此信息。
-
🤖 Vercel 还发布了最新版本的 AI API,AI SDK 4.0。
-
📺 我们总是链接到 Robin Wieruch 精彩的 React 博客文章(一个经典示例),因此链接到 The Road to Next,他的新 Next.js 15 和 React 19 课程。 (不过它确实要花钱。)
-
Expo Router 现在在预览中提供对通用 React Server 组件的支持(是的,在本机应用程序中!)。
-
在轨道的“另一边”,Angular 19 已在开发者预览版中发布,并增加了水合作用。
使用 React Hook Form、Zod 和 Shadcn 轻松构建 React Form — 我有点夸张,但似乎几乎有React 开发人员可以通过多种方式在 React 中创建表单,但这里是一位开发人员的干净、现代的方法。
鲍里斯·马蒂诺维奇
▶ 看看 “使用缓存”,Next.js 对数据缓存的最新看法 — 以 Jack 的惯常解释紧身、专业的时尚。 (17 分钟。)
杰克·赫林顿
📄 React 中的 Google OAuth:身份验证初学者指南 Erwan Bourlon (Marmelab)
📄 Elixir/Elm 开发人员对 React 和 TypeScript 的印象 – 他不是粉丝,但有时看到局外人的观点很有趣。亚历克斯·S·科尔班
🛠 代码、工具和库
[ ](https://react.statuscode.com/link/162526/5d0bbb4a61 )
](https://react.statuscode.com/link/162526/5d0bbb4a61 )
最小饼图:多功能、轻量级 SVG 饼图和圆环图 — 通过 props 传递数据和颜色,然后就可以了完毕。 此处演示。 如果您不想引入整个完整的图表库,因为它的压缩后大小不到 2KB,那么这会很方便。
安德里亚·卡拉罗
🤖 Vercel 的 AI 聊天机器人入门模板 — 使用 Next.js 构建的开源 AI 聊天机器人应用程序模板。它使用 Vercel 的 AI SDK 和其他 Vercel API 来完成繁重的工作。
韦尔塞尔
react-svg 16.2:将 SVG 注入 DOM 的组件 — 而不是使用 img 或 iframe 嵌入 SVG甚至 CSS,您可以通过将 SVG 直接放入 DOM 中来获得更多控制。
塔内·摩根
📰 分类广告
召集所有 ⚛️ 开发者:加入 Sentry 发布周,观看太平洋时间上午 9 点的每日 YouTube 视频,并与我们的工程师进行实时 Discord 聊天!
Meticulous 自动创建和维护 E2E UI 测试。零片。由 Lattice、Bilt Rewards 等公司使用。
Satori 0.12.0:将 HTML 和 CSS 转换为 SVG — 设计用于 React 和 JSX。它不支持所有 HTML,但旨在提供一种熟悉的方式从代码生成图像(例如,对于 Open Graph 图形)。
韦尔塞尔
Solito 4.3:将 React Native 与 Next.js 结合使用的方法 — React Navigation 和 Next.js 的包装器,让您可以构建跨平台应用程序时共享导航代码。 v4.3 现在支持 React Navigation v7。
费尔南多·罗霍
-
📊 Mantine v7.14.0 – 流行的 React 组件套件添加了新的“角度滑块”、径向条形图、漏斗图和堆叠道德/抽屉成分。您还可以使用 SVG 模式 填充条形图,营造 1990 年代 Microsoft Works 氛围。
-
📤 React Native Share 11.1 – 与其他(社交)应用共享数据。此版本改进了 Instagram Stories 支持。
-
react-native-permissions 5.2 – iOS、Android 和 Windows 上 React Native 的统一权限 API。 v5.2 添加了 tvOS 支持。
-
📺 react-native-video 6.8 – React Native 的
<video>组件。 v6.8.0 添加了 React-native-web 支持。 -
React Stripe 3.0 – Stripe.js 和 Stripe Elements 的 React 组件。
-
Embla Carousel 8.4 – 具有流畅运动的轻量级轮播库。
-
Viselect 3.7 – 添加桌面风格的可视化元素选择方式。
-
Gridstack.js 11.1 – 快速构建响应式交互式仪表板。
-
🗓️ Schedule-X 2.6 – Material Design 事件日历和日期选择器。
由彼得·库珀和特伦斯·C·甘农策划。
Cooperpress 出版物。
发布者