#406 — November 13, 2024
Together with
React Status
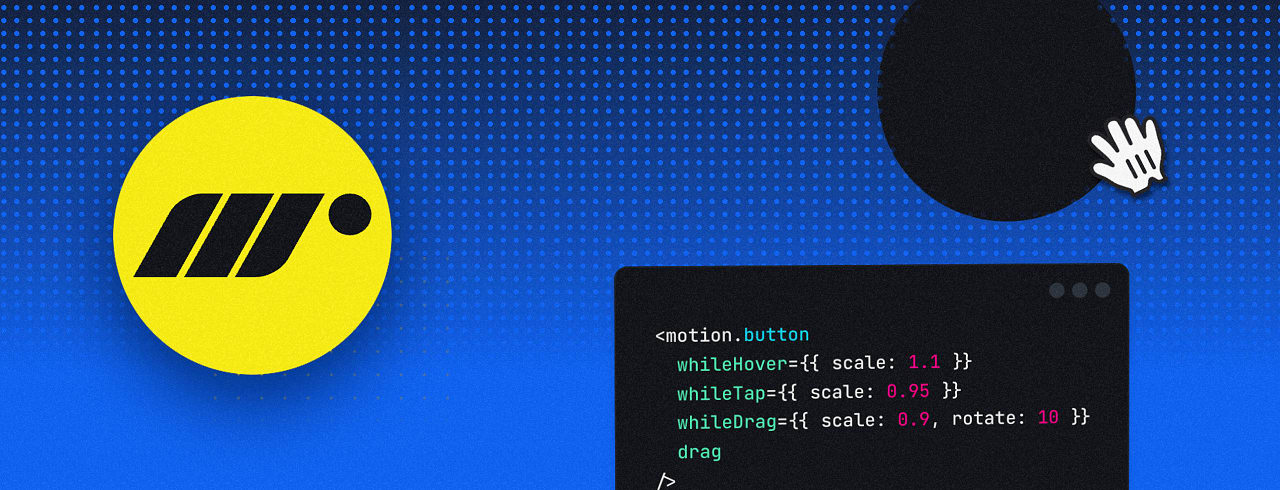
Framer Motion is Now Motion — Framer Motion has been a long-standing, powerful, and hugely popular library for animating things in React apps, but it’s now called Motion and has become an “independent open source project for the community”, separate from Framer as a company.
Matt Perry
How to Set Up Next.js 15 for Production in 2024 — Share in this author’s experience in scaling up Next.js apps to over 100k monthly active users and millions of monthly visitors.
Jan Hesters (ReactSquad)
Ship Code Confidently When You Take Testing Fundamentals — Join Steve Kinney for this video course on test-driven development workflows and nail the testing fundamentals. You’ll learn about automation, equality, mocks and spies, integration testing, the tools to help you along the way, and much more.
Frontend Masters sponsor
Storybook 8.4 Released — The popular frontend component workshop gets a minor release but it’s “one of our most feature-packed minor releases ever” with one click component testing, Svelte 5 support, React Native Storybook 8, and other niceties.
Michael Shilman
IN BRIEF:
-
Microsoft has released React Native Windows 0.76.0 including a preview of its support for the ‘new architecture.’
-
Expo has unveiled Expo SDK 52, the latest version of the popular platform of tools for building React Native apps (now including React Native 0.76).
-
🎧 Tom Occhino, a former member of the React team at Facebook, went on the Stack Overflow podcast to talk a little React history, but also his work now at Vercel with Next.js and “how Vercel is rethinking IDEs” with v0.
Make dangerouslySetInnerHTML Safer by Disabling Inline Event Handlers — How to begin to neutralize the threats when you need to wield this feature.
Alex MacArthur
▶ From Next.js to htmx: A Real World Example — An interesting case study explained in a 50-minute screencast: “Replacing my components with the equivalent HTML elements powered by htmx wasn’t exactly an easy task, but one that was worth the time.”
Pouria Ezzati
📄 The Styling Dilemma in React – One developer’s experiences with different styling approaches including their pros and cons. Petar Ivanov
📄 Validating Your react-intl App Translations with i18n-check Lingual
📄 A Guide to Using useCallback() to Prevent Unnecessary Re-Renders Jing Li
📄 React and FormData Robin Wieruch
🛠 Code, Tools & Libraries
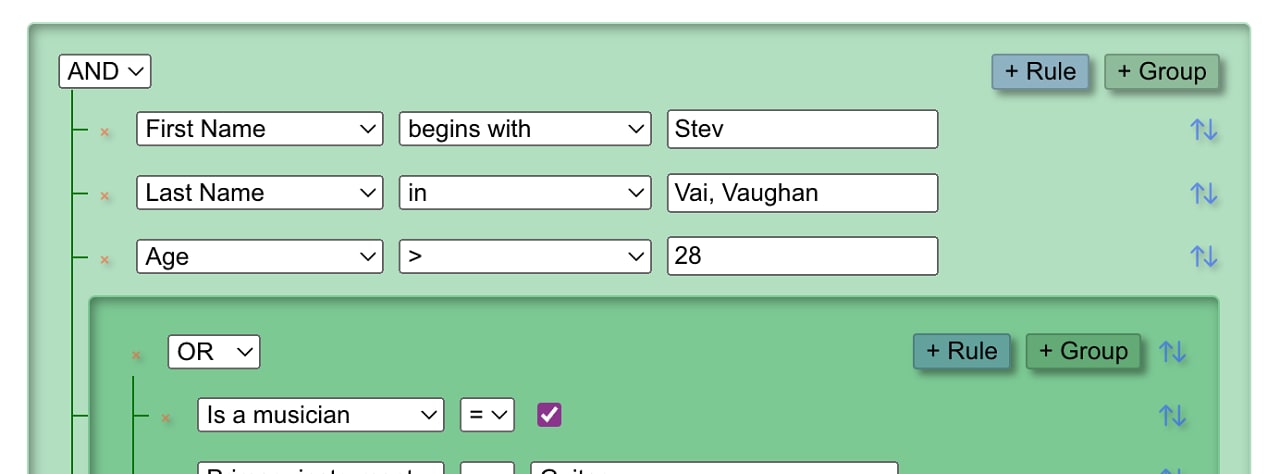
React Query Builder 8.0 — A customizable query builder component, along with a collection of utility functions for importing from, and exporting to, various query languages like SQL, MongoDB, and more.
Sapient Global Markets
React Native Godot: Bringing the Godot Game Engine to RN — If you’ve been waiting for Godot, the popular open source game engine, to be brought into React Native apps, here’s an early attempt to check out. (iOS only for now.)
Calico Games
🗓️ Schedule-X 2.5: Material Design Calendar and Date Picker — Available in the form of React/Preact, Vue, Svelte, Angular, or plain JS components. Open source but with a premium version with extra features. GitHub repo.
Tom Österlund
📰 Classifieds
🚀 The State of Frontend 2024 report is OUT! Your guide to navigating the future trends, frameworks, AI, a11y, and much more.
Meticulous automatically creates & maintains E2E UI tests. Zero flakes. Used by Lattice, Bilt Rewards and others.
🎹 STRICH: Add blazing fast and reliable 1D/2D Barcode Scanning to your web apps. Free demo app and 30-day trial available.
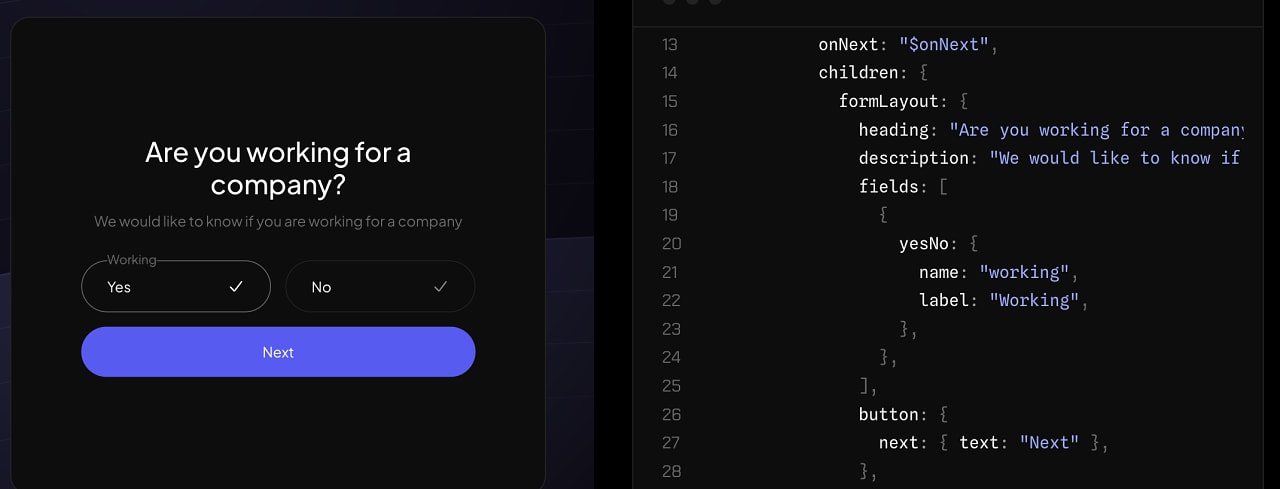
Formity: Library to Build Dynamic Multi-Step Forms with JSON — There’s a simple but effective demo on the page, which is constructed with a JSON-based syntax that uses loops, variables, and operators and can be stored anywhere.
Martí Serra Molina
💰 React Currency Input Field Component v3.9 — A component that aims to capture the nuances of currency input, if a freeform approach doesn’t cut it for you. Try it out with the live demo.
Chun Chan
-
📊 visx 3.12 – Airbnb’s suite of React visualization components now includes a Sankey diagram component.
-
use-local-storage-state 19.5 – A hook to persist data in
localStorage -
markdown-to-jsx 7.6 – Lightweight Markdown component. (Demo.)
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
#406 — 2024 年 11 月 13 日
连同
[ ](https:// react.statuscode.com/link/162209/5d0bbb4a61)
](https:// react.statuscode.com/link/162209/5d0bbb4a61)
反应状态
[ ](https://react.statuscode.com/link/162210/5d0bbb4a61 )
](https://react.statuscode.com/link/162210/5d0bbb4a61 )
Framer Motion 现在是 Motion — [Framer Motion](https://react.statuscode.com/link/162211 /5d0bbb4a61) 一直是一个长期存在的、强大的、非常流行的用于在 React 应用程序中制作动画的库,但它现在被称为 Motion 并已成为一个 “社区的独立开源项目”,与 Framer 作为一家公司。
马特·佩里
How to Set Up Next.js 15 for Production in 2024 — 分享作者扩展 Next.js 的经验面向超过 10 万月度活跃用户和数百万月度访问者的应用。
简·赫斯特斯 (ReactSquad)
[ ](https://react.statuscode.com/link/162209 /5d0bbb4a61)
](https://react.statuscode.com/link/162209 /5d0bbb4a61)
当您学习测试基础知识时,自信地交付代码 — 加入 Steve Kinney 的视频课程,了解测试驱动开发工作流程并完成测试基本面。您将了解自动化、平等、模拟和间谍、集成测试、一路上为您提供帮助的工具等等。
前端大师赞助商
Storybook 8.4 已发布 — 流行的前端组件研讨会得到了一个小版本,但它是*“我们功能最丰富的之一”次要版本”* 具有一键组件测试、Svelte 5 支持、React Native Storybook 8 和其他优点。
迈克尔·希尔曼
简而言之:
-
Microsoft 已发布 React Native Windows 0.76.0,其中包括对“新架构”支持的预览。
-
Expo 发布了 Expo SDK 52,这是用于构建 React Native 应用程序的流行工具平台的最新版本(现在包括 React Native 0.76)。
-
🎧 Tom Occhino,Facebook React 团队的前成员,在 Stack Overflow 播客上 谈论了一些 React 历史,还有他的现在在 Vercel 工作,负责 Next.js 和 “Vercel 如何重新思考 IDE” v0。
通过禁用内联事件处理程序使 dangerouslySetInnerHTML 更安全 — 当您需要使用此功能时如何开始消除威胁。
亚历克斯·麦克阿瑟
▶ 从 Next.js 到 htmx:一个真实示例 — 在 50 分钟的截屏视频中解释了一个有趣的案例研究:* “用 htmx 支持的等效 HTML 元素替换我的组件并不是一件容易的事,但值得花时间。”*
普利亚·埃扎蒂
📄 React 中的样式困境 – 一位开发人员使用不同样式方法的经验,包括其优缺点。佩塔尔·伊万诺夫
📄 使用i18n-check验证您的react-intl应用程序翻译
📄 使用 useCallback() 防止不必要的重新渲染的指南 Jing Li
📄 React 和 FormData Robin Wieruch
🛠 代码、工具和库
[ ](https://react.statuscode.com/link/162223/5d0bbb4a61 )
](https://react.statuscode.com/link/162223/5d0bbb4a61 )
React Query Builder 8.0 — 一个可自定义的查询生成器组件,以及用于导入的实用函数集合,并导出为各种查询语言,例如 SQL、MongoDB 等。
智能全球市场
React Native Godot:将 Godot 游戏引擎引入 RN — 如果您一直在等待 [Godot](https:// /react.statuscode.com/link/162225/5d0bbb4a61),流行的开源游戏引擎,将被引入 React Native 应用程序,这是一个早期的尝试。 (目前仅限 iOS。)
印花布游戏
🗓️ Schedule-X 2.5:Material Design 日历和日期选择器 — 以 React/Preact、Vue 的形式提供, Svelte、Angular 或普通 JS 组件。开源,但有带有额外功能的高级版本。 GitHub 存储库。
汤姆·奥斯特伦德
📰 分类广告
🚀 2024 年前端现状报告已发布! 引导您了解未来趋势、框架、AI、a11y 等的指南。
Meticulous 自动创建和维护 E2E UI 测试。零片。由 Lattice、Bilt Rewards 等公司使用。
🎹 STRICH:向您的网络应用程序添加快速可靠的一维/二维条形码扫描。提供免费演示应用程序和 30 天试用版。
[ ](https://react.statuscode.com/link/162231/5d0bbb4a61 )
](https://react.statuscode.com/link/162231/5d0bbb4a61 )
Formity:使用 JSON 构建动态多步表单的库 — 页面上有一个简单但有效的演示,使用基于 JSON 的语法构建,该语法使用循环、变量和运算符,并且可以存储在任何位置。
马蒂·塞拉·莫利纳
💰 React 货币输入字段组件 v3.9 — 一个旨在捕获货币输入细微差别的组件(如果采用自由形式的方法)不适合你。通过现场演示 尝试一下。
陈振
-
📊 visx 3.12 – Airbnb 的 React 可视化组件套件现在包括 Sankey 图组件。
-
use-local-storage-state 19.5 – 在
localStorage中保存数据的钩子 -
markdown-to-jsx 7.6 – 轻量级 Markdown 组件。 (演示。)
由彼得·库珀和特伦斯·C·甘农策划。
Cooperpress 出版物。
发布者