#405 — November 6, 2024
Together with
React Status
Docusaurus 3.6: The Docs-Oriented Static Site Generator — We remain huge fans of Meta’s Docusaurus, a popular way to build and deploy, largely, technical documentation sites (like all these). v3.6 is a performance focused update and it now uses tools like Rspack, SWC, and Lightning CSS to make the build process faster than ever.
Meta
⚡ MikroORM’s docs site build time went from 6m40s to 2m30s in dev and from 12m to 4m30s in production.
Flex Your Product Muscle with Product for Engineers — Product for Engineers is PostHog’s newsletter helping engineers improve their product skills. Subscribe to get curated advice on building great products, lessons (and mistakes) from building PostHog, and dives into the strategies of top startups.
PostHog sponsor
React GJS Renderer: A React Renderer for GNOME JavaScript — One for anyone developing desktop apps for Linux, as this lets you use React in the building of native Gnome GTK applications by way of the GJS (GNOME JavaScript) environment (think a runtime akin to Node.js but for GNOME desktop apps and powered by SpiderMonkey).
Szymon Bretner
▶ What’s Next for the React Compiler? — React Compiler is now in beta and at a recent React India event, a core team member gave a quick update on what’s been improving with the compiler and the next steps in its development. (19 minutes.)
Sathya Gunasekaran
💡 If you’re into Go at all, we have a Go newsletter too.
IN BRIEF:
-
There’s fewer than two weeks left to take the State of React 2024 survey.
-
Shopify has finished migrating its mobile app to React Native and here’s a thread on how the process went.
Creating a Full-Stack App with Go and React — A look at bringing together the best of the front end and back end into a single app, a contrived ‘Go Eats’ food ordering service.
Mukul Mantosh (JetBrains)
How to (Not) Reset a Form After a Server Action in React — “There was a period when forms didn’t reset automatically (…) Recently, the forms started resetting automatically, and now everyone wants to know how to keep them intact in case of a (validation) error.”
Robin Wieruch
How Shopify Built its Black Friday 2023 Globe — Shopify’s busy getting ready for 2024’s Black Friday season, but takes the time to explain how they built last year’s striking sales visualization using Three.js and React Three Fiber. Admittedly, shaders did most of the heavy lifting, rather than React.
Diego Macario Bello (Shopify)
How to Create an AI-Powered Newsletter Aggregator with React and AI Agents — Oh no! Surely you wouldn’t want to do that.. 😅 Nonetheless, it’s cool to see the KaibanJS agent building framework in action.
Dariel Villa
📄 Creating Blurred or Virtual Backgrounds in Real-Time Video in React Apps Farhan CK
📄 Managing Advanced Search Param Filtering in the Next.js App Router Aurora Scharff
🛠 Code, Tools & Libraries
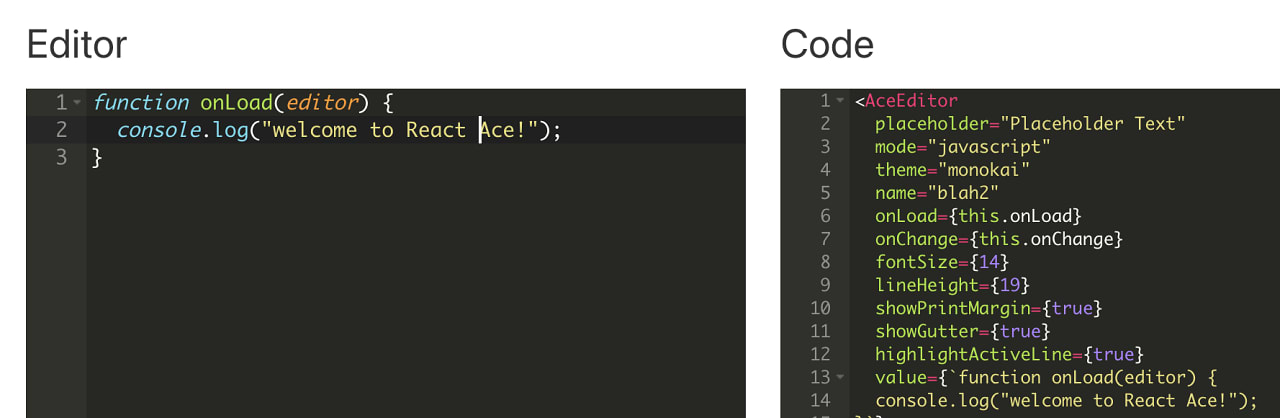
React-Ace: Integrate the Ace Editor into React Apps — Ace is a long-standing code-focused editor control for the Web. Here’s a quick demo.
James Hrisho
Sonner 1.7: The Opinionated Toast Notification Component — Styled by default but customizable. There’s a live demo to try on the homepage, or hit up the GitHub repo. v1.7 focuses on animation improvements, browser support tweaks, and React 19 support.
Emil Kowalski
📰 Classifieds
Meticulous automatically creates & maintains E2E UI tests. Zero flakes. Used by Lattice, Bilt Rewards and others.
⚛️ Guide to Error & Exception Handling in React. Learn common errors and best practices for recovering from them in a user-friendly way.
<ClickToComponent />: Quick Access to Component Source Code — Option+Click React components in the browser to open the source in VS Code. Additionally, Option+Right-Click opens a context menu with the parent component’s props, file name, column number and line number.
Eric Clemmons
-
BlockNote 0.19 – ‘Notion-style’ block-based editor. Now supporting column-based layouts and client-side export to
.docxand PDF. There’s a demo on the project’s homepage. -
Tailwind Next.js Starter Blog 2.3 – A blogging starter template.
-
MDX Editor 3.16 – A rich text editor component for Markdown.
-
React Suite 5.74 – A suite of React components. (Examples.)
-
🗓️ React DayPicker 9.3 – Customizable date picker.
-
uikit 0.8 – Build performant 3D UIs for Three.js.
-
xr 6.4 – Bring VR/AR to React Three Fiber.
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
#405 — 2024 年 11 月 6 日
连同
[ ](https:// react.statuscode.com/link/161916/5d0bbb4a61)
](https:// react.statuscode.com/link/161916/5d0bbb4a61)
反应状态
[ ](https://react.statuscode.com/link/161917/5d0bbb4a61 )
](https://react.statuscode.com/link/161917/5d0bbb4a61 )
Docusaurus 3.6:面向文档的静态站点生成器 — 我们仍然是 Meta 的 [Docusaurus](https://react .statuscode.com/link/161918/5d0bbb4a61),一种构建和部署主要技术文档网站的流行方式(像所有这些)。 v3.6 是一个以“性能”为重点的更新,它现在使用 Rspack、SWC 和 Lightning CSS 等工具来使构建过程比以往更快。
元
⚡ MikroORM 的文档网站构建时间 [从 6 分 40 秒缩短到 2 分 30 秒](https://react.statuscode.com/link/161921/5d0bbb4a61 )在开发中,在生产中从 12m 到 4m30s。
通过面向工程师的产品来增强您的产品实力 — 面向工程师的产品是 PostHog 的时事通讯,帮助工程师提高他们的产品技能。订阅即可获取有关构建优秀产品的精选建议、构建 PostHog 的经验教训(和错误),并深入了解顶级初创公司的策略。
邮报猪赞助商
React GJS 渲染器:适用于 GNOME JavaScript 的 React 渲染器 — 适合任何为 Linux 开发桌面应用程序的人,因为这可以让你使用 React通过 GJS (GNOME JavaScript) 环境构建本机 Gnome GTK 应用程序(考虑类似于 Node.js 的运行时,但适用于 GNOME 桌面)应用程序并由 SpiderMonkey 提供支持)。
西蒙·布雷特纳
▶ React 编译器的下一步是什么? — [React 编译器现在处于测试阶段](https://react. statuscode.com/link/161925/5d0bbb4a61),在最近的 React India 活动中,一位核心团队成员快速更新了编译器的改进内容及其开发的后续步骤。 (19 分钟。)
沙迪亚·古纳塞卡兰
💡 如果您对 Go 很感兴趣,我们也有一份 Go 时事通讯。
简而言之:
-
距离进行 [React 2024 年状态 调查] 还剩不到两周的时间。](https://react.statuscode.com/link/161927/5d0bbb4a61)
-
Shopify 已完成将其移动应用迁移到 React Native,这里有一个关于该过程如何进行的线程。
使用 Go 和 React 创建全栈应用程序 — 汇集前端和后端的精华最终变成一个应用程序,一个设计的“Go Eats”食品订购服务。
穆库尔·曼托什 (JetBrains)
如何(不)在 React 中的服务器操作后重置表单 — “曾经有一段时间,表单没有不会自动重置 (…) 最近,表单开始自动重置,现在每个人都想知道如何在发生(验证)错误时保持它们完好无损。”
罗宾·维鲁奇
Shopify 如何打造 2023 年黑色星期五全球 — Shopify 正忙于为 2024 年黑色星期五做好准备,但花时间解释一下如何他们使用 Three.js 和 React Three Fiber 构建了“去年”引人注目的销售可视化。不可否认,大部分繁重工作是由着色器完成的,而不是 React。
迭戈·马卡里奥·贝洛 (Shopify)
如何使用 React 和 AI 代理创建 AI 驱动的时事通讯聚合器 — 哦不!当然,您不想这样做*.. 😅 尽管如此,看到 KaibanJS 代理构建框架的实际应用还是很酷的。
达里尔维拉
📄 在 React 应用程序中的实时视频中创建模糊或虚拟背景 Farhan CK
📄 在 Next.js 应用程序路由器中管理高级搜索参数过滤 Aurora Scharff
🛠 代码、工具和库
[ ](https://react.statuscode.com/link/161937/5d0bbb4a61 )
](https://react.statuscode.com/link/161937/5d0bbb4a61 )
React-Ace:将 Ace 编辑器集成到 React 应用程序中 — [Ace](https://react.statuscode.com/ link/161938/5d0bbb4a61) 是一个长期存在的以代码为中心的 Web 编辑器控件。这是一个快速演示。
詹姆斯·赫里索
Sonner 1.7:固执己见的 Toast 通知组件 — 默认样式,但可自定义。主页上有一个现场演示可以尝试,或者点击 [GitHub 存储库]。(https://react.statuscode.com/link/161941/5d0bbb4a61) v1.7 专注于动画改进、浏览器支持调整和 React 19 支持。
埃米尔·科瓦尔斯基
📰 分类广告
Meticulous 自动创建和维护 E2E UI 测试。零片。由 Lattice、Bilt Rewards 等公司使用。
⚛️ React 中的错误和异常处理指南。了解常见错误以及以用户友好的方式从中恢复的最佳实践。
<ClickToComponent />:快速访问组件源码 — Option+Click 在浏览器中打开React组件源码在 VS 代码中。此外,“Option+右键单击”会打开一个上下文菜单,其中包含父组件的属性、文件名、列号和行号。
埃里克·克莱蒙斯
-
BlockNote 0.19 – “Notion-style”基于块的编辑器。现在支持基于列的布局以及客户端导出为“.docx”和 PDF。 项目主页上有一个演示。
-
Tailwind Next.js Starter Blog 2.3 – 博客入门模板。
-
MDX Editor 3.16 – Markdown 的富文本编辑器组件。
-
React Suite 5.74 – 一套 React 组件。 (示例。)
-
🗓️ React DayPicker 9.3 – 可自定义的日期选择器。
-
uikit 0.8 – 为 Three.js 构建高性能 3D UI。
-
xr 6.4 – 将 VR/AR 引入 React Three Fiber。
由彼得·库珀和特伦斯·C·甘农策划。
Cooperpress 出版物。
发布者
