#404 — October 30, 2024
Together with
React Status
React Native’s New Architecture is Here — With the release of React Native 0.76, the so-called ‘New Architecture’ becomes the default. This opens up numerous modern React features like useLayoutEffect and Suspense, as well as better ways to work with native interfaces without a bridge (in short, working with the native runtime is faster and more direct).
The React Team
React Compiler Beta Release — Five months ago we got our first official introduction to React Compiler, a new approach to improving React app performance by optimizing code at build time. It’s now a step closer, and React 17+ users and library maintainers are encouraged to give it a spin.
Lauren Tan
Master Performance and Speed Up Your Site — This detailed video course shares the fundamentals of web performance, covering key Core Web Vitals metrics such as Cumulative Layout Shift (CLS), and Interaction to Next Paint (INP). You’ll learn how to best use Lighthouse, WebPageTest and other tools in order to make your site lightning.
Frontend Masters sponsor
Next.js 15 Released — Last week was a big week for the popular (some may even argue default?) React framework with Next.js Conf taking place (more on that later) and this major release. It includes a codemod CLI for easier upgrading, async request APIs, alignment with React 19, and more.
Vercel
💡 Looking into a different announcement from Next.js Conf, The New Stack’s Loraine Lawson looks into a big update for Turbopack, Vercel’s incremental bundler.
IN BRIEF:
-
📊 The State of React 2024 survey has launched, if you want to take it.
-
Lee Robinson and Delba de Oliveira present a quick recap of Next.js Conf 2024 and its main announcements.
-
📺 Jack Herrington has ▶️ shared the live stream of React Advanced which took place in London last week.
Using shadcn/ui with Next.js 15 and React 19 — Fresh, valuable documentation from the shadcn/ui project on the specifics of using the popular component library with React 19 generally, though with a slight emphasis on Next.js 15.
shadcn
💡 In related news, how Shadcn cut through the noise and became React’s ‘default’ component library.
Next.js’ Journey with Caching — A description of a new experimental (aimed at those who are “feeling adventurous” for now) mode that builds on just two concepts: Suspense and use cache.
Sebastian Markbåge (Next.js)
Building an Image Search App with OpenAI CLIP, Postgres & React — A tutorial that brings together a lot of ideas in one place. CLIP is used to turn images into text descriptions. Postgres is used as a vector database. JavaScript provides the glue for both the frontend (with React) and backend (Node.js).
Haziqa Sajid
📄 How to Bring Your React Native Apps to Life Using Sensors Enzo Manuel Mangano (Expo)
📄 How to Create a React Dropdown (2024 Edition) Robin Wieruch
📄 The Big ‘Server Waterfall Problem’ with RSCs Kent C Dodds
🛠 Code, Tools & Libraries
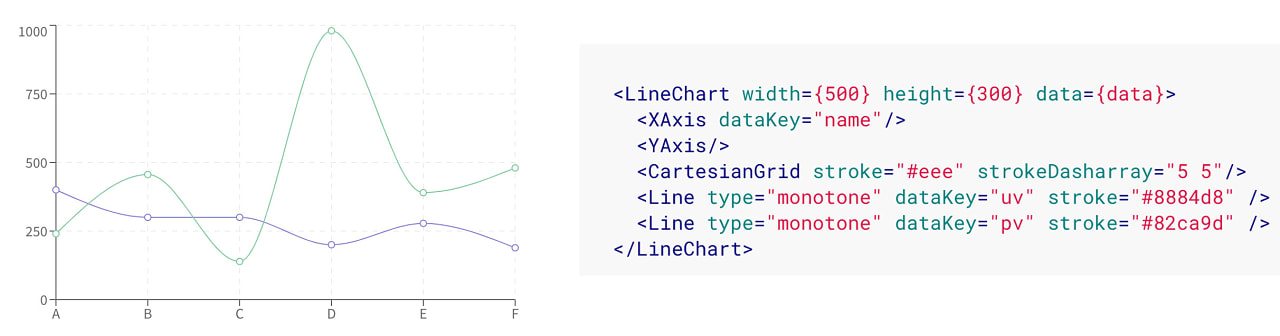
Recharts 2.13: Chart Library Built with React and D3 — Easy to deploy with declarative components, and native SVG support. Line, bar, scatter, composed, pie, and radar charts are offered. There are lots of examples, complete with code. GitHub repo.
recharts
Chakra UI v3: The Comprehensive React Component Suite — Chakra is a popular suite of accessible, reusable, and composable React components and v3 is essentially a complete rewrite to modern standards. GitHub repo.
Segun Adebayo
shadcn/ui Sidebars — The popular shadcn/ui component library has unveiled a new suite of components for building sidebars.
shadcn
📰 Classifieds
Everything you need to know to implement Clean Architecture in Next.js. Join us live on Nov 4th.
Meticulous automatically creates & maintains E2E UI tests. Zero flakes. Used by Lattice, Bilt Rewards and others.
Non-Opinionated TypeScript Starter Project for Next.js — A long standing template gets numerous upgrades to modern versions with support for Next.js 15 (using the app router), React 19, ESLint 9, and more.
João Pedro Schmitz
-
MUI X 7.22 – Popular React component suite. Now with server-side support for Data Grid row grouping.
-
React Native Testing Library 12.8 – Now with an option to enable concurrent rendering.
-
React Modal Sheet 3.3 – Flexible bottom sheet component built with Framer Motion for smooth transitions.
-
react-native-permissions 5.1 – Unified cross-platform permissions API.
-
🗓️ react-calendar 5.1 – The ‘ultimate’ calendar for your React app.
-
Rockpack 4.5 – React app starter/generator.
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
#404 — 2024 年 10 月 30 日
连同
[ ](https:// react.statuscode.com/link/161611/5d0bbb4a61)
](https:// react.statuscode.com/link/161611/5d0bbb4a61)
反应状态
[ ](https://react.statuscode.com/link/161612/5d0bbb4a61 )
](https://react.statuscode.com/link/161612/5d0bbb4a61 )
React Native 的 新架构 就在这里 — 随着 [React Native 0.76 版本](https://react.statuscode .com/link/161613/5d0bbb4a61),所谓的“新架构”成为默认架构。这开启了许多现代 React 功能,如“useLayoutEffect”和 Suspense,以及无需桥梁即可使用本机界面的更好方法(简而言之,使用本机运行时更快、更直接)。
反应团队
React Compiler Beta 版本 — 五个月前,我们首次正式介绍了 React Compiler。 statuscode.com/link/161615/5d0bbb4a61),一种通过在构建时优化代码来提高 React 应用程序性能的新方法。现在又近了一步,我们鼓励 React 17+ 用户和库维护者尝试一下。
劳伦·谭
掌握性能并提高网站速度 — 这个详细的视频课程分享了 Web 性能的基础知识,涵盖了关键的核心 Web Vitals 指标,例如如累积布局偏移 (CLS) 和与下一个绘制的交互 (INP)。您将学习如何最好地使用 Lighthouse、WebPageTest 和其他工具,让您的网站变得闪电般。
前端大师赞助商
Next.js 15 发布 — 上周对于流行的人来说是重要的一周(有些人甚至可能会说默认?)React框架与 Next.js Conf 正在发生(稍后会详细介绍)和这个主要版本。它包括一个更容易升级的 codemod CLI、异步请求 API、与 React 19 的一致性等等。
韦尔塞尔
💡 查看 Next.js Conf 的不同公告,The New Stack 的 Loraine Lawson 研究 Turbopack 的重大更新,Vercel 的增量捆绑器。
简而言之:
-
📊 React 2024 年状态调查 已启动,如果您想参加的话。
-
Lee Robinson 和 Delba de Oliveira 快速回顾 Next.js Conf 2024 及其主要公告。
-
📺 Jack Herrington ▶️ 分享了上周在伦敦举行的 React Advanced 的直播。
将 shadcn/ui 与 Next.js 15 和 React 19 结合使用 — 来自 [shadcn/ui] 的新鲜且有价值的文档(https://react.statuscode.com/link/161623/5d0bbb4a61) 项目主要介绍在 React 19 中使用流行组件库的具体细节,但稍微强调 Next.js 15。
沙德网
💡 在相关新闻中,Shadcn 如何脱颖而出并成为 React 的“默认”组件库。
Next.js 的缓存之旅 — 新实验的描述(针对那些“喜欢冒险”的人)目前)模式仅基于两个概念:悬念和“使用缓存”。
塞巴斯蒂安·马克巴格 (Next.js)
使用 OpenAI CLIP、Postgres 和 React 构建图像搜索应用程序 — 一个将许多想法汇集在一起的教程地方。 CLIP用于将图像转换为文本描述。 Postgres 用作矢量数据库。 JavaScript 为前端(React)和后端(Node.js)提供了粘合剂。
哈兹卡·萨吉德
📄 如何使用传感器让您的 React Native 应用程序栩栩如生 Enzo Manuel Mangano (世博会)
📄 如何创建 React 下拉菜单(2024 年版) Robin Wieruch
📄 RSC 的大“服务器瀑布问题” Kent C Dodds
🛠 代码、工具和库
[ ](https://react.statuscode.com/link/161631/5d0bbb4a61 )
](https://react.statuscode.com/link/161631/5d0bbb4a61 )
Recharts 2.13:使用 React 和 D3 构建的图表库 — 使用声明性组件和本机 SVG 支持轻松部署。提供折线图、条形图、散点图、组合图、饼图和雷达图。有很多示例,并附有代码。 GitHub 存储库。
重新绘制图表
Chakra UI v3:综合 React 组件套件 — [Chakra](https://react.statuscode. com/link/161635/5d0bbb4a61)是一套流行的可访问、可重用和可组合的 React 组件套件,v3 本质上是对现代标准的完全重写。 GitHub 存储库。
塞贡·阿德巴约
shadcn/ui Sidebars — 流行的 shadcn/ui 组件库推出了一套用于构建侧边栏的新组件。
沙德网
📰 分类广告
实现 Next.js 中的干净架构 所需了解的一切。欢迎加入我们 11 月 4 日的直播。
Meticulous 自动创建和维护 E2E UI 测试。零片。由 Lattice、Bilt Rewards 等公司使用。
Next.js 的非固定 TypeScript 入门项目 — 一个长期存在的模板通过对 Next 的支持获得了对现代版本的多次升级。 Node.js 15(使用应用程序路由器)、React 19、ESLint 9 等。
若昂·佩德罗·施密茨
-
MUI X 7.22 – 流行的 React 组件套件。现在,服务器端支持数据网格行分组。
-
React Native 测试库 12.8 – 现在提供启用并发渲染的选项。
-
React Modal Sheet 3.3 – 使用 Framer Motion 构建的灵活底部表单组件,可实现平滑过渡。
-
react-native-permissions 5.1 – 统一的跨平台权限API。
-
🗓️ react-calendar 5.1 – React 应用程序的“终极”日历。
-
Rockpack 4.5 – React 应用启动器/生成器。
由彼得·库珀和特伦斯·C·甘农策划。
Cooperpress 出版物。
发布者
