#401 — September 25, 2024
Together with
React Status
How Josh W. Comeau Rebuilt His Blog, App Router Style — Like many folks, we’re huge fans of Josh’s blog (particularly its wealth of React articles). He’s just rebuilt the entire site using Next.js, MDX, Sandpack, and an array of other technologies, and goes into fantastic depth about everything involved. A good look behind the scenes of a modern React-driven project.
Josh W Comeau
How to Fetch Data in React (2024 Edition) — An updated look at the multitude of ways to fetch data from a remote API in React. Note that Redux-based approaches aren’t covered, this is all about general, broad approaches.
Robin Wieruch
Amplify the Benefits of JWTs and Session Tokens — Learn how leveraging the benefits of both session token authentication and JWTs results in the best of both approaches.
Clerk sponsor
Component Composition is Great, BTW — A well-regarded author writes about using component composition to avoid conditional rendering for mutually exclusive states (and explains why we should all be doing the same).
Dominik Dorfmeister (AKA TkDodo)
IN BRIEF:
-
Storybook 8.3 has been released. The popular frontend component workshop has partnered with the Vite-native Vitest testing framework to rapidly speed up its component testing features.
-
🕹️ Christoph Nakazawa has been working on a React-based game called Athena Crisis (for which he open sourced the code earlier this year) and it’s just reached version 1.0.
-
📊 A major survey in the Ruby on Rails world shows that React has slipped from first place in JavaScript frameworks, to be replaced by 37signals’ Stimulus.js.
Vim for React Developers — While VS Code is the ‘go to’ editor for most these days, Vim, and its various spinoffs, has a lot to offer those prepared to learn its many commands. Lee has put together a simple ‘course’ (which runs directly in Vim) to teach you what Vim’s commands can bring to editing React code.
Lee Robinson
Testing a React App in Chrome with Heroku CI — An introduction to doing end-to-end testing of a React app as part of a CI pipeline (Heroku’s, in this case).
Julián Duque (Heroku)
📄 Instrumenting a React App Using OpenTelemetry Joaquín Díaz (The New Stack)
📄 The Unspoken Rules of React Hooks Tom MacWright
📄 Working with QR Codes in Remix Andre Landgraf
📰 Classifieds
⚙️ Create entire web apps with Reactile and let it handle your widgets and windows within a single browser tab. 1-month free trial. Try it now.
🛠️ NewDevTools is a simple, daily update of new developer tools and services.
🛠 Code, Tools & Libraries
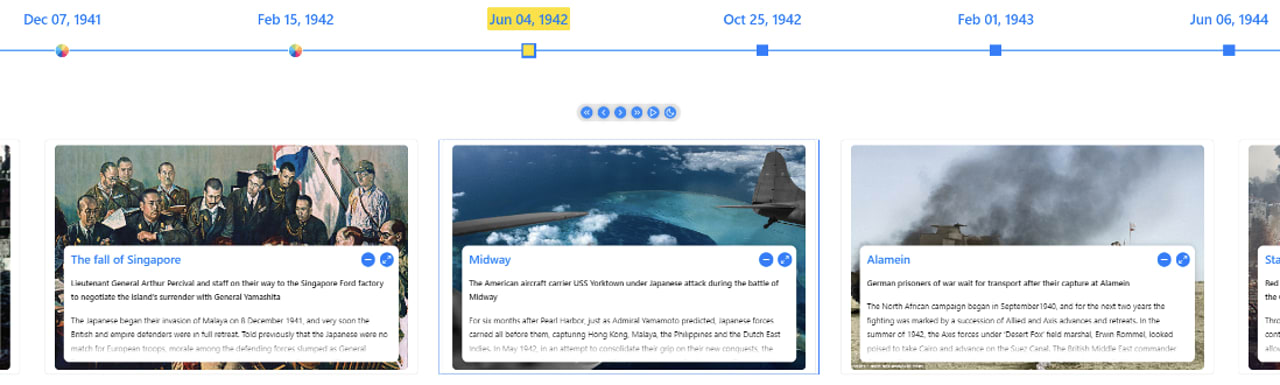
React Chrono: Dynamic, Interactive Timeline Component — Supports horizontal, vertical, and vertical alternating timelines, complete with keyboard accessibility, support for nested timelines, auto-playing timelines slideshow-style, and more.
Prabhu Murthy et al.
React Snap Carousel: DOM-First, Headless Carousel — Uses native browser scrolling and CSS scroll snap points for performance. Try out some of its features in its Storybook. The latest version adds support for infinite carousels.
Richard Scarrott
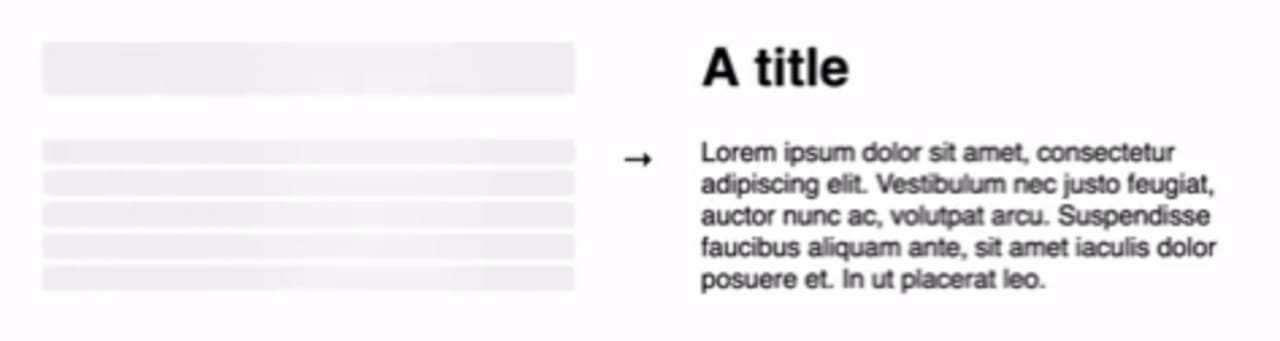
React Loading Skeleton: Skeleton Screens that Adapt to Your App — Use the ‘skeleton’ component directly in your components in place of content that is still loading and it’ll adapt to the right size while the real data is on the way.
David Tang
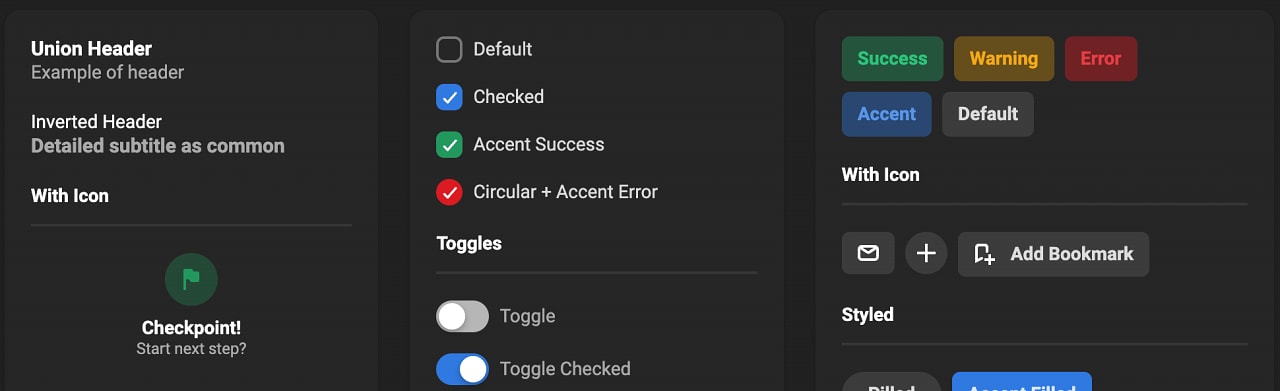
Mielo React: Components and Wrappers around Mielo.css — Inspired by GNOME’s Gtk4 look and LibAdwaita, this set of components and CSS variable driven styling is aimed at Electron/Tauri use cases when creating apps to look good on Linux. GitHub repo.
Anton Shramko
-
🖐️ React Native Gesture Handler 2.20 – Exposes platform native touch APIs. Now with React Native 0.76 support.
-
🗓️ Schedule-X 2.1 – Material Design event calendar and date picker.
-
Framer Motion 11.6 – Powerful animation and motion library for React.
-
Jotai 2.10 – Simple, flexible state management for React.
-
json-viewer v4.0 – Display JSON in a user-friendly format.
-
MUI X 7.18 – Popular React component suite.
-
Vaul 0.9.6 – Unstyled drawer component. (Demo.)
-
Redwood 8.3 – Popular app framework.
Curated by Peter Cooper and Terence C. Gannon.
A Cooperpress publication.
#401 — 2024 年 9 月 25 日
连同
[ ](https://react. statuscode.com/link/160220/5d0bbb4a61)
](https://react. statuscode.com/link/160220/5d0bbb4a61)
反应状态
[ ](https://react.statuscode.com/link/160221/5d0bbb4a61 )
](https://react.statuscode.com/link/160221/5d0bbb4a61 )
Josh W. Comeau 如何重建他的博客,应用程序路由器风格 — 像许多人一样,我们是 Josh 的超级粉丝博客(特别是其 React 文章财富)。他刚刚使用 Next.js、MDX、Sandpack 和一系列其他技术重建了整个网站,并对所涉及的所有内容进行了深入研究。深入了解现代 React 驱动项目的幕后花絮。
乔什·W·科莫
如何在 React 中获取数据(2024 版) — 更新了从 a 中获取数据的多种方法React 中的远程 API。请注意,未涵盖基于 Redux 的方法,这都是关于通用、广泛的方法。
罗宾·维鲁奇
放大 JWT 和会话令牌的优势 — 了解如何利用会话令牌身份验证和 JWT 的优势来实现两种方法中最好的。
文员赞助人
组件组合很棒,顺便说一句 — 一位备受推崇的作者撰写了有关使用组件组合来避免互斥状态的条件渲染的文章(并解释了为什么我们都应该这样做)。
多米尼克·多夫梅斯特(又名 TkDodo)
简而言之:
-
Storybook 8.3 已发布。 热门前端组件工作室与 Vite 原生 [Vitest](https://react.statuscode. com/link/160226/5d0bbb4a61)测试框架,可快速加速其组件测试功能。
-
🕹️ Christoph Nakazawa 一直在开发一款名为 Athena Crisis 的基于 React 的游戏(为此 [他开源了代码](https:// React.statuscode.com/link/160228/5d0bbb4a61)今年早些时候)并且刚刚达到版本 1.0。
-
📊 Ruby on Rails 世界的一项重大调查显示,React 已从 JavaScript 框架第一名滑落 被 37signals 取代Stimulus.js
Vim for React Developers — 虽然 VS Code 是当今大多数人的“首选”编辑器,但 Vim 及其各种衍生产品,可以为那些准备学习其众多命令的人提供很多帮助。 Lee 整理了一个简单的“课程”(直接在 Vim 中运行)来教您使用 Vim 命令来编辑 React 代码。
李·罗宾逊
使用 Heroku CI 在 Chrome 中测试 React 应用程序 — 介绍如何对 React 应用程序进行端到端测试作为 CI 管道的一部分(在本例中是 Heroku 的管道)。
朱利安·杜克 (Heroku)
📄 使用 OpenTelemetry 检测 React 应用程序 Joaquín Díaz(新堆栈)
📄 【React Hooks 的潜规则】(https://react.statuscode.com/link/160235/5d0bbb4a61) Tom MacWright
📄 在 Remix 中使用 QR 码 Andre Landgraf
📰 分类广告
⚙️ 使用 Reactile 创建整个 Web 应用程序 并让它在单个浏览器选项卡中处理您的小部件和窗口。 1 个月免费试用。 立即尝试。
🛠️ NewDevTools 是一个简单的每日更新的新开发工具和服务。
🛠 代码、工具和库
[ ](https://react.statuscode.com/link/160239/5d0bbb4a61 )
](https://react.statuscode.com/link/160239/5d0bbb4a61 )
React Chrono:动态、交互式时间轴组件 — 支持水平、垂直和垂直交替时间轴,配有键盘可访问性、对嵌套时间线的支持、自动播放时间线幻灯片样式等等。
帕布·穆尔蒂等人。
React Snap Carousel:DOM-First、Headless Carousel — 使用本机浏览器滚动和 CSS 滚动捕捉点来提高性能。尝试它的一些功能在其故事书中。最新版本添加了对无限轮播的支持。
理查德·斯卡罗特
[ ](https://react.statuscode.com/link/160243/5d0bbb4a61 )
](https://react.statuscode.com/link/160243/5d0bbb4a61 )
React 加载骨架:适应您的应用程序的骨架屏幕 — 直接在组件中使用“骨架”组件代替内容该文件仍在加载中,并且会在实际数据传输过程中适应正确的大小。
邓大卫
[ ](https://react.statuscode.com/link/160244/5d0bbb4a61 )
](https://react.statuscode.com/link/160244/5d0bbb4a61 )
Mielo React:Mielo.css 周围的组件和包装器 — 受到 GNOME 的 Gtk4 外观和 [LibAdwaita](https ://react.statuscode.com/link/160245/5d0bbb4a61),这组组件和 CSS 变量驱动样式针对的是创建在 Linux 上看起来不错的应用程序时的 Electron/Tauri 用例。 GitHub 存储库。
安东·施拉姆科
-
🖐️ React Native Gesture Handler 2.20 – 公开平台本机触摸 API。现在支持 React Native 0.76。
-
🗓️ Schedule-X 2.1 – Material Design 事件日历和日期选择器。
-
Framer Motion 11.6 – 强大的 React 动画和运动库。
-
Jotai 2.10 – React 简单、灵活的状态管理。
-
json-viewer v4.0 – 以用户友好的格式显示 JSON。
-
MUI X 7.18 – 流行的 React 组件套件。
-
Vaul 0.9.6 – 无样式抽屉组件。 (演示。)
-
Redwood 8.3 – 流行的应用框架。
由彼得·库珀和特伦斯·C·甘农策划。
Cooperpress 出版物。
发布者
