#743 — July 4, 2025
🖊️ It’s been a quiet week with heatwaves and holidays seeming to slow the usual flow, but we’ve made it.. thanks to a few items out of left field 😅 For our US readers, happy Independence Day!
__
Peter Cooper, your editor
Together with
☀️ JavaScript Weekly ☀️
Deno 2.4: deno bundle is Back — Deno 2.4 reintroduces the deno bundle command for creating single-file bundles for both the server and client side, complete with support for npm and JSR dependencies and automatic tree-shaking. You can also now include arbitrary files into modules using import, and Deno’s built-in OpenTelemetry support is now stable. It’s a substantial release.
Iwańczuk and Jiang
💡 Not to play favorites, Bun v1.2.18 is now out too.
CodeRabbit’s Free AI Code Reviews in IDE - VS Code, Cursor, Windsurf — Code Rabbit brings AI code reviews to VS Code, Cursor & Windsurf. Get line-by-line reviews, one-click fixes & codebase-aware feedback - all free in your IDE. Seamlessly integrates with git workflows. Install the extension & start reviewing!
CodeRabbit sponsor
What’s New in ECMAScript 2025: Another Take — Last week we featured Dr. Axel’s look at what’s new in ES2025, but Paweł has another example-led take here that you might enjoy.
Paweł Grzybek
IN BRIEF:
-
⚖️ Ryan Dahl has an update on the ongoing JavaScript™ trademark dispute. Oracle has about a month to respond in full to Deno’s cancellation petition.
-
JS1024 is an annual JavaScript code golfing contest. You’ve got till July 19 to submit a JavaScript program written in 1024 bytes or less on the theme of ‘Creepy’.
-
Today’s the final day you can vote for an official Angular mascot.
-
In other Angular news, there’s now a new way to track Angular-specific data in Chrome DevTools.
-
Microsoft has open-sourced its GitHub Copilot Chat extension for VS Code. Even if you have no interest in AI, it offers a good look at how MS builds its own extensions.
RELEASES:
-
Rspack 1.4 – Fast Rust-based (and webpack compatible) web bundler. v1.4 can now run in the browser, too, thanks to WebAssembly.
-
Electron 37.0 – The cross-platform desktop app toolkit.
-
ESLint 9.30.0 and 9.30.1
📖 Articles and Videos
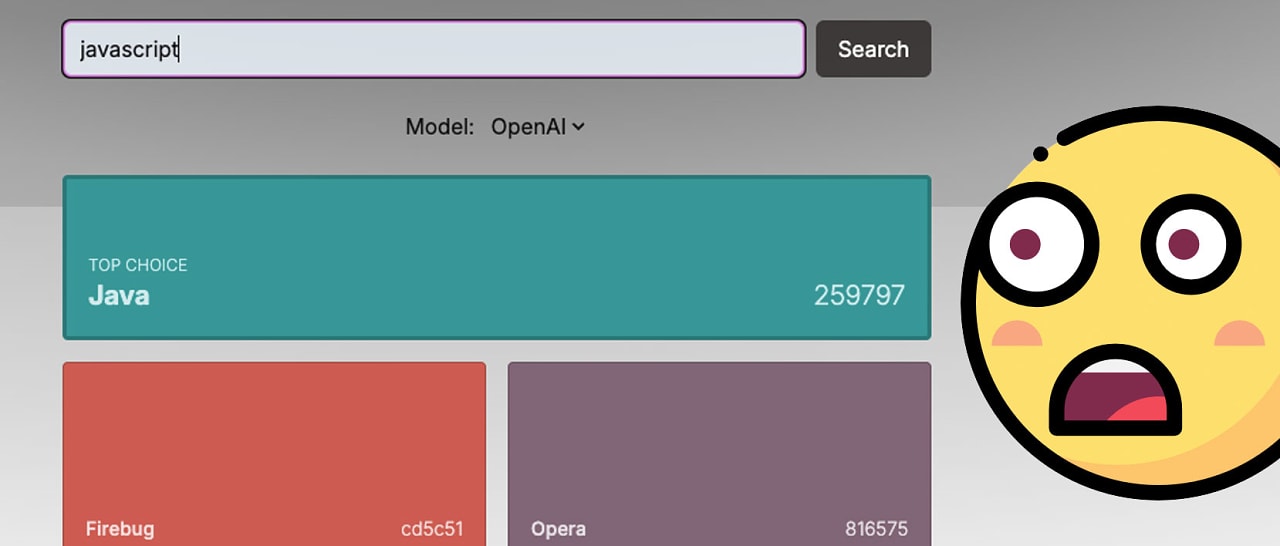
How to Build Your Own Color Search Engine — A straightforward, practical look at bringing together several technologies and skills to create an AI powered color suggestion tool (which you can try here – results may vary, as seen above). The techniques covered can be used for many different practical ends.
Lúí Smyth
Building a Lightweight Reactive State Manager with JavaScript Proxies — What if you didn’t need a library for reactive state mangement? What if you could build a system that’s powerful and simple using a native JS feature? You can!
Loren Stewart
The Road to Next — Learn full-stack web development with Next.js 15 and React 19. The perfect match for JavaScript developers ready to go beyond the frontend.
Robin Wieruch sponsor
⏪ A Perplexing JavaScript Parsing Puzzle — The most popular item in JavaScript Weekly this year (so far) was simple in presentation but also deceptively simple in what it asked. 14 characters of JS and one straightforward question – can you get it right?
Hillel Wayne
Modern Node.js Patterns for 2025 — A reflection on the potential of Node as it stands right now. Ashwin reminds us of various developments, including the use of ES modules, built-in Web APIs, the test runner, watch mode, the permission model, import maps, and more.
Ashwin
📄 Transmitting Data via Ultrasound Without Special Equipment – A creative use for JavaScript and the Web Audio API. Lorenz Diener
📺 What Every React Developer Should Know About Signals Ryan Carniato
📄 Custom 3D Models in Mapbox: A Step-by-Step Guide – Niche, but potentially very useful. Mykola Chernyshevskyi
📄 How JSDoc Saved My Dev Workflow Jordan Booker
🛠 Code & Tools
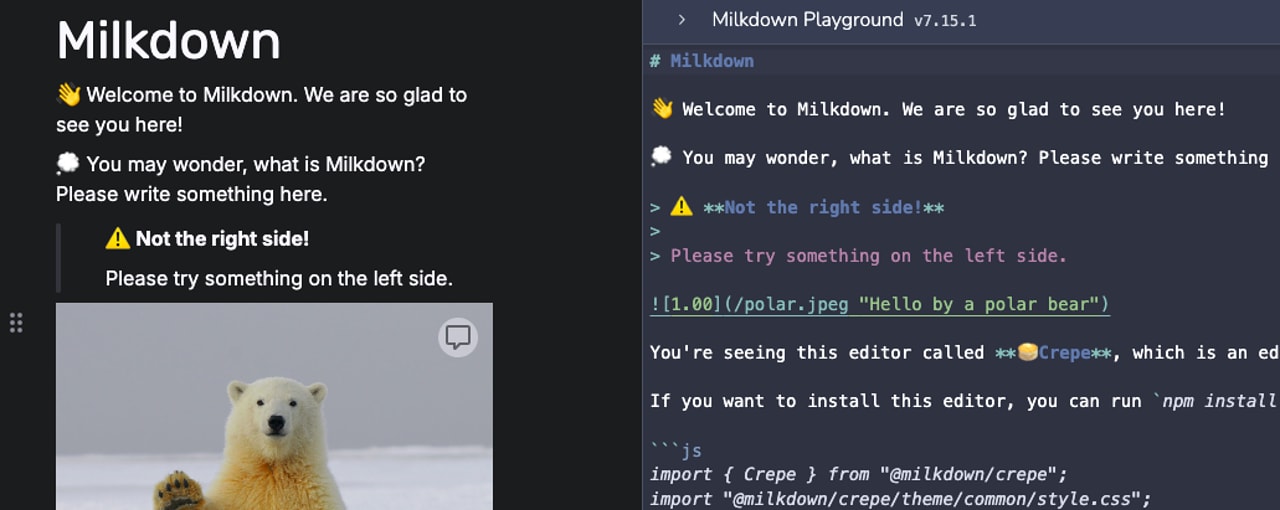
Milkdown: A Plugin-Driven WYSIWYG Markdown Editor Framework — A WYSIWYG Markdown editor framework based around a plugin system that enables a significant level of customization. The docs are rendered by Milkdown itself and there’s a neat ‘playground’ experience to try as well. GitHub repo.
Mirone
Repomix 1.0: Pack a Codebase Into an AI-Friendly Format — Enter a GitHub URL, choose your settings (XML, MD, etc), and get a blob that’s ideal if you want an LLM to answer questions about or analyze that repo. You can use it online or as a library in Node. GitHub repo.
Kazuki Yamada
You Can Now Run Playwright Tests on Real iOS Devices with Safari — Spot iOS-specific issues by testing web apps on real iPhones & iPads, with logs, video playback & true Safari rendering.
BrowserStack sponsor
snapDOM 1.8: Captures DOM Nodes as Images — A rapidly maturing, fast and accurate DOM-to-image capture mechanism to capture any HTML element as a scalable SVG image, preserving styles, fonts, background images, etc. The homepage is packed with examples.
ZumerLab
🗓️ Time Picker: A shadcn/ui-Based Date/Time Picker Component — Simple, elegant, and feels good to use.
OpenStatus
🎨 Spectral.js: A ‘Paint-Like’ Color Mixing Library — If you have two colors to transition between, tweening the RGB values can result in some ugly intermediate colors. Spectral.js uses Kubelka–Munk theory which more closely matches how paints work for a visually satisfying result.
Ronald van Wijnen
-
Protobuf-ES 2.6 – Full Protocol Buffers implementation for JS/TS.
-
♟︎ React Chessboard 5.0 – Render chess boards with React. (Examples.)
-
Faker 9.9 – Generate fabricated data to your heart’s content.
-
jQuery Terminal Emulator 2.45 – Create web-based terminal experiences. (Demo.)
-
iCal.js 2.2 – Parser for ICS (RFC5545) and vCard (RFC6350).
-
NG-MATERO 20.0 – Angular-based admin template.
-
Mineflayer 4.30 – Create Minecraft bots in JavaScript.
-
css-select 6.0 – CSS selector compiler and engine.
-
Pixi.js 8.11 – Fast, flexible 2D WebGL renderer.
📰 Classifieds
Meticulous automatically creates and maintains an E2E UI test suite with zero developer effort. Relied on by Dropbox, Wiz, Lattice, Bilt Rewards, etc.
🐱 ConfigCat Feature Flag Service lets you run gradual rollouts, A/B tests & target users without code changes. Use coupon JAVA25 & save 25%!
👀 Elsewhere…
Here’s a selection of things from the broader ecosystem this week:
-
Engineers at Patreon have shared the story of a huge internationalization refactor they’ve done recently touching over 10,000 JavaScript call sites. I don’t envy this task.
-
If Cloudflare Workers are too limited for your use case, Cloudflare has a new option: Cloudflare Containers. Containers is integrated with Workers but, unsurprisingly, lets you package up your app in container images and run them in a flexible way.
-
I found the story of how One Million Chessboards, a live, online 1000x1000 grid of chess boards was engineered and scaled to be quite fascinating.
-
Sharon Brizinov shares the tale of how they tracked down numerous force-pushed ‘oops’ commits on GitHub and uncovered secrets worth $25k in bug bounties.
-
Popular MySQL cloud provider PlanetScale is entering the Postgres space. It’s in ‘private preview’ but they’ve already teased some benchmarks.
-
🎵 If you fancy getting creative, Strudel is a neat way to code music in the browser. There’s a lot to enjoy here with live examples throughout the docs.
Published by Cooperpress and edited by Peter Cooper.
‘JavaScript’ is a trademark of Oracle Corporation in the US
We are not endorsed by or affiliated with Oracle.
#743 — July 4, 2025
🖊️ It’s been a quiet week with heatwaves and holidays seeming to slow the usual flow, but we’ve made it.. thanks to a few items out of left field 😅 For our US readers, happy Independence Day!
__
Peter Cooper, your editor
Together with
☀️ JavaScript Weekly ☀️
Deno 2.4: deno bundle is Back — Deno 2.4 reintroduces the deno bundle command for creating single-file bundles for both the server and client side, complete with support for npm and JSR dependencies and automatic tree-shaking. You can also now include arbitrary files into modules using import, and Deno’s built-in OpenTelemetry support is now stable. It’s a substantial release.
Iwańczuk and Jiang
💡 Not to play favorites, Bun v1.2.18 is now out too.
CodeRabbit’s Free AI Code Reviews in IDE - VS Code, Cursor, Windsurf — Code Rabbit brings AI code reviews to VS Code, Cursor & Windsurf. Get line-by-line reviews, one-click fixes & codebase-aware feedback - all free in your IDE. Seamlessly integrates with git workflows. Install the extension & start reviewing!
CodeRabbit sponsor
What’s New in ECMAScript 2025: Another Take — Last week we featured Dr. Axel’s look at what’s new in ES2025, but Paweł has another example-led take here that you might enjoy.
Paweł Grzybek
IN BRIEF:
-
⚖️ Ryan Dahl has an update on the ongoing JavaScript™ trademark dispute. Oracle has about a month to respond in full to Deno’s cancellation petition.
-
JS1024 is an annual JavaScript code golfing contest. You’ve got till July 19 to submit a JavaScript program written in 1024 bytes or less on the theme of ‘Creepy’.
-
Today’s the final day you can vote for an official Angular mascot.
-
In other Angular news, there’s now a new way to track Angular-specific data in Chrome DevTools.
-
Microsoft has open-sourced its GitHub Copilot Chat extension for VS Code. Even if you have no interest in AI, it offers a good look at how MS builds its own extensions.
RELEASES:
-
Rspack 1.4 – Fast Rust-based (and webpack compatible) web bundler. v1.4 can now run in the browser, too, thanks to WebAssembly.
-
Electron 37.0 – The cross-platform desktop app toolkit.
-
ESLint 9.30.0 and 9.30.1
📖 Articles and Videos
How to Build Your Own Color Search Engine — A straightforward, practical look at bringing together several technologies and skills to create an AI powered color suggestion tool (which you can try here – results may vary, as seen above). The techniques covered can be used for many different practical ends.
Lúí Smyth
Building a Lightweight Reactive State Manager with JavaScript Proxies — What if you didn’t need a library for reactive state mangement? What if you could build a system that’s powerful and simple using a native JS feature? You can!
Loren Stewart
The Road to Next — Learn full-stack web development with Next.js 15 and React 19. The perfect match for JavaScript developers ready to go beyond the frontend.
Robin Wieruch sponsor
⏪ A Perplexing JavaScript Parsing Puzzle — The most popular item in JavaScript Weekly this year (so far) was simple in presentation but also deceptively simple in what it asked. 14 characters of JS and one straightforward question – can you get it right?
Hillel Wayne
Modern Node.js Patterns for 2025 — A reflection on the potential of Node as it stands right now. Ashwin reminds us of various developments, including the use of ES modules, built-in Web APIs, the test runner, watch mode, the permission model, import maps, and more.
Ashwin
📄 Transmitting Data via Ultrasound Without Special Equipment – A creative use for JavaScript and the Web Audio API. Lorenz Diener
📺 What Every React Developer Should Know About Signals Ryan Carniato
📄 Custom 3D Models in Mapbox: A Step-by-Step Guide – Niche, but potentially very useful. Mykola Chernyshevskyi
📄 How JSDoc Saved My Dev Workflow Jordan Booker
🛠 Code & Tools
Milkdown: A Plugin-Driven WYSIWYG Markdown Editor Framework — A WYSIWYG Markdown editor framework based around a plugin system that enables a significant level of customization. The docs are rendered by Milkdown itself and there’s a neat ‘playground’ experience to try as well. GitHub repo.
Mirone
Repomix 1.0: Pack a Codebase Into an AI-Friendly Format — Enter a GitHub URL, choose your settings (XML, MD, etc), and get a blob that’s ideal if you want an LLM to answer questions about or analyze that repo. You can use it online or as a library in Node. GitHub repo.
Kazuki Yamada
You Can Now Run Playwright Tests on Real iOS Devices with Safari — Spot iOS-specific issues by testing web apps on real iPhones & iPads, with logs, video playback & true Safari rendering.
BrowserStack sponsor
snapDOM 1.8: Captures DOM Nodes as Images — A rapidly maturing, fast and accurate DOM-to-image capture mechanism to capture any HTML element as a scalable SVG image, preserving styles, fonts, background images, etc. The homepage is packed with examples.
ZumerLab
🗓️ Time Picker: A shadcn/ui-Based Date/Time Picker Component — Simple, elegant, and feels good to use.
OpenStatus
🎨 Spectral.js: A ‘Paint-Like’ Color Mixing Library — If you have two colors to transition between, tweening the RGB values can result in some ugly intermediate colors. Spectral.js uses Kubelka–Munk theory which more closely matches how paints work for a visually satisfying result.
Ronald van Wijnen
-
Protobuf-ES 2.6 – Full Protocol Buffers implementation for JS/TS.
-
♟︎ React Chessboard 5.0 – Render chess boards with React. (Examples.)
-
Faker 9.9 – Generate fabricated data to your heart’s content.
-
jQuery Terminal Emulator 2.45 – Create web-based terminal experiences. (Demo.)
-
iCal.js 2.2 – Parser for ICS (RFC5545) and vCard (RFC6350).
-
NG-MATERO 20.0 – Angular-based admin template.
-
Mineflayer 4.30 – Create Minecraft bots in JavaScript.
-
css-select 6.0 – CSS selector compiler and engine.
-
Pixi.js 8.11 – Fast, flexible 2D WebGL renderer.
📰 Classifieds
Meticulous automatically creates and maintains an E2E UI test suite with zero developer effort. Relied on by Dropbox, Wiz, Lattice, Bilt Rewards, etc.
🐱 ConfigCat Feature Flag Service lets you run gradual rollouts, A/B tests & target users without code changes. Use coupon JAVA25 & save 25%!
👀 Elsewhere…
Here’s a selection of things from the broader ecosystem this week:
-
Engineers at Patreon have shared the story of a huge internationalization refactor they’ve done recently touching over 10,000 JavaScript call sites. I don’t envy this task.
-
If Cloudflare Workers are too limited for your use case, Cloudflare has a new option: Cloudflare Containers. Containers is integrated with Workers but, unsurprisingly, lets you package up your app in container images and run them in a flexible way.
-
I found the story of how One Million Chessboards, a live, online 1000x1000 grid of chess boards was engineered and scaled to be quite fascinating.
-
Sharon Brizinov shares the tale of how they tracked down numerous force-pushed ‘oops’ commits on GitHub and uncovered secrets worth $25k in bug bounties.
-
Popular MySQL cloud provider PlanetScale is entering the Postgres space. It’s in ‘private preview’ but they’ve already teased some benchmarks.
-
🎵 If you fancy getting creative, Strudel is a neat way to code music in the browser. There’s a lot to enjoy here with live examples throughout the docs.
Published by Cooperpress and edited by Peter Cooper.
‘JavaScript’ is a trademark of Oracle Corporation in the US
We are not endorsed by or affiliated with Oracle.
发布者