#742 — June 27, 2025
Together with
JavaScript Weekly
Ecma International Approves ECMAScript 2025: What’s New? — It’s that time of year again. The Ecma General Assembly has approved the ES2025 language specification, which you can read in full here if you have a gallon of coffee to hand — or you can enjoy Dr. Axel’s more succinct explainer instead.
Dr. Axel Rauschmayer
What’s Coming to JavaScript — The ES2025 spec is great, but what else is coming down the pike? The Deno team has put together a look, complete with code samples, at nine proposals progressing through TC39’s process right now.
Casonato and Jiang (Deno)
Fullstack without Frameworks — Maximiliano Firtman combines vanilla JavaScript and Go to create high-performance apps from scratch. Follow along in this video course and learn more about web components, dynamic client-side routing, authentication, logging and everything in between.
Frontend Masters sponsor
Vite 7.0 Released — At five years old, Vite has radically changed the frontend building experience and is an essential tool for many. v7 is an evolutionary step more than a revolutionary one and should prove an easy upgrade from v6.
VoidZero Inc.
IN BRIEF:
-
The speaker lineup for JSConf 2025 has been announced. It takes place in Maryland this October.
-
If you love the V8 team’s deep dives, they have a new one looking at two new optimizations introduced into V8 for speeding up WebAssembly.
-
Shopify’s William Candillon reflects on the future of advanced graphics in React Native using React Native Skia, and how WebGPU, Three.js, and a new backend called Skia Graphite are changing the game.
-
The popular and long standing Construct HTML5 + JavaScript game development environment now has full built-in support for TypeScript too.
-
The Angular team has created a set of LLM prompts and AI IDE rules files to help Angular developers get better code out of LLMs.
-
Vercel hosted its annual Vercel Ship event this week and they made so many announcements, you’ll need this recap post to get through them all.
-
🕒 The Temporal API proposal is now a Stage 3 Draft.
RELEASES:
-
Transformers.js 3.6 – Run machine learning models in the browser, Node, Deno & Bun. Now supporting Gemma 3n (though not in-browser yet).
-
zx 8.6 – Google’s tool for better Node shell scripting.
-
Node.js v22.17.0 (LTS), v24.3.0 (Current) and v20.19.3 (LTS)
📖 Articles and Videos
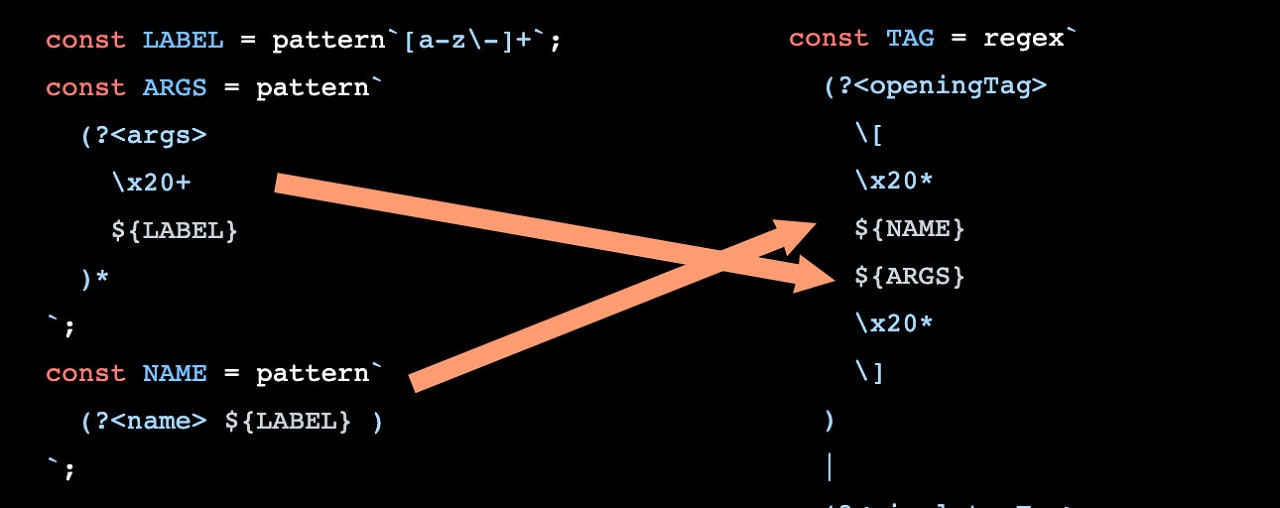
Tips for Making Regular Expressions Easier to Use in JavaScript — Dr. Axel asks us to imagine if we had to write JavaScript without any whitespace or comments, so why should we have to write regexes that way? He has some tips for making the process more pleasant.
Dr. Axel Rauschmayer
Creating a Simple RSS Server Side Reader — Alex likes that blogs have feeds, but isn’t so keen on modern feed readers, so he put together a surprisingly simple Deno-based approach to scrape feeds and produce an automatically updated HTML page linking to the latest items.
Alex Kladov
How OAuth Works — A practical guide to OAuth Scoped Access with code examples, security tips, and how third-party integrations really work.
Clerk sponsor
📄 Implementing an Undo/Redo System in a Complex Visual Application mlacast
📄 No Time To Learn (Web) Framework X – How can you judge when it’s worth the time to learn something new? Wouter Groeneveld
📄 Comparing Rust, JavaScript and Go for Authoring WASM Components Obelisk
📄 How to Write Compelling Software Release Announcements Michael Lynch
📺 Generating Playwright Tests with AI: Let’s Try the New Playwright MCP Server Stefan Judis
🛠 Code & Tools
Hono 4.8: A Cross-Runtime Standards-Oriented Web Framework — Hono is a framework well worth exploring. It’s fast, lightweight, built on Web Standards, and can be used to build apps that work on numerous platforms from Node or Bun to Cloudflare or Fastly. v4.8 adds new route helper functions, improvements to JSX streaming and CORS, a new plugin system for static site generation, and more.
Yusuke Wada and Contributors
LogTape 1.0.0: Universal Logging for JavaScript Apps — Whether it’s in Node, the browser, or edge functions, LogTape is here for you. It’s particularly aimed at library developers who want to add logging in a low hassle way for end users – learn more here.
Hong Minhee
💡 If you want the full sales pitch, Hong Minhee explains why you’ll (probably) love LogTape if you’re a JavaScript library builder.
🤖 Google Unveils Gemini CLI: An Open-Source AI Agent — Google has dipped its toe into the rapidly growing AI dev agent game with a terminal-based agent, built in TypeScript, with a striking high free usage allowance, making it a good way to give such tools a try if you haven’t so far.
Mullen and Salva (Google)
📰 Classifieds
Meticulous automatically creates and maintains an E2E UI test suite with zero developer effort. Relied on by Dropbox, Wiz, Lattice, Bilt Rewards, etc.
🚀 Build VueJS forms your way with Enforma — UI-agnostic (PrimeVue, Vuetify, Quasar), schema-ready, repeatable fields, powerful validation.
🪐 Learn from Bun & SolidJS creators, Syntax.fm co-host & more JS stars at the West’s biggest planetarium! See you Nov 17–20 in NYC & online.
PLJS 1.0: JavaScript Language Plugin for Postgres — PLV8 has been the ‘go to’ way to use JavaScript as a procedural language within Postgres for years, but this QuickJS-based variant, from the same maintainer, has a far lighter footprint, is easier to maintain, and may be enough for your needs.
Jerry Sievert
Marked 16.0: A Fast Markdown Parser and Compiler — Demo here to see it in action. GitHub repo.
Christopher Jeffrey
Vue Infinity: Virtualized Rendering for Large Datasets — The idea is simple: if it’s not visible, it doesn’t get rendered. A handy way to keep things fast when dealing with large feeds, carousels, dashboards, etc. GitHub repo.
Isaac Tewolde
Spark: Advanced 3D Gaussian Splatting Renderer for Three.js — Check out the live examples.
World Labs Technologies, Inc.
-
📊 Billboard.js 3.16.0 – The popular chart library adds ‘trending lines’ to bar charts, perf improvements, and other tweaks.
-
Hako 1.0 – An embeddable, lightweight, high-performance JavaScript engine built atop QuickJS.
-
React Admin 5.9 – Framework for building B2B frontend interfaces.
-
📊 AG Charts 12.0 – Full-featured, customizable charting library.
-
📈 Recharts 3.0 – D3-powered chart library for React.
🎁 A few bonus items..
Just some things I’ve seen that didn’t fit anywhere else, but I wanted to give a quick mention:
-
🤖 Google has released Gemma 3n, its latest locally-runnable LLM. It performs very well for its size (5B and 8B parameter counts) and if you’ve got the right hardware, you can run it easily with Ollama and similar tools.
-
Coder extraordinare Bisqwit is back from a long hiatus with ▶️ a video on cracking game passwords in 1980s NES games.
-
David Heinemeier Hansson, of Ruby on Rails fame, has released Omarchy – an ‘opinionated Arch/Hyprland setup’ to get Linux working in an aesthetically pleasing way for software developers, whether using Ruby or not.
-
A notably buff John Carmack recently gave a talk (complete with his first slide deck ever) about ▶️ his team’s work and research directions around machine learning, multi-task learning, and getting AI to play Atari games.
-
How to disable
zshhistory for a given shell session – a handy trick.
P.S. Yes, I actually wrote with a sharpie on my bookshelf for today’s header graphic and it doesn’t come off so easily. But it was worth it.
Published by Cooperpress and edited by Peter Cooper
‘JavaScript’ is a trademark of Oracle Corporation in the US
We are not endorsed by or affiliated with Oracle.
#742 — June 27, 2025
Together with
JavaScript Weekly
Ecma International Approves ECMAScript 2025: What’s New? — It’s that time of year again. The Ecma General Assembly has approved the ES2025 language specification, which you can read in full here if you have a gallon of coffee to hand — or you can enjoy Dr. Axel’s more succinct explainer instead.
Dr. Axel Rauschmayer
What’s Coming to JavaScript — The ES2025 spec is great, but what else is coming down the pike? The Deno team has put together a look, complete with code samples, at nine proposals progressing through TC39’s process right now.
Casonato and Jiang (Deno)
Fullstack without Frameworks — Maximiliano Firtman combines vanilla JavaScript and Go to create high-performance apps from scratch. Follow along in this video course and learn more about web components, dynamic client-side routing, authentication, logging and everything in between.
Frontend Masters sponsor
Vite 7.0 Released — At five years old, Vite has radically changed the frontend building experience and is an essential tool for many. v7 is an evolutionary step more than a revolutionary one and should prove an easy upgrade from v6.
VoidZero Inc.
IN BRIEF:
-
The speaker lineup for JSConf 2025 has been announced. It takes place in Maryland this October.
-
If you love the V8 team’s deep dives, they have a new one looking at two new optimizations introduced into V8 for speeding up WebAssembly.
-
Shopify’s William Candillon reflects on the future of advanced graphics in React Native using React Native Skia, and how WebGPU, Three.js, and a new backend called Skia Graphite are changing the game.
-
The popular and long standing Construct HTML5 + JavaScript game development environment now has full built-in support for TypeScript too.
-
The Angular team has created a set of LLM prompts and AI IDE rules files to help Angular developers get better code out of LLMs.
-
Vercel hosted its annual Vercel Ship event this week and they made so many announcements, you’ll need this recap post to get through them all.
-
🕒 The Temporal API proposal is now a Stage 3 Draft.
RELEASES:
-
Transformers.js 3.6 – Run machine learning models in the browser, Node, Deno & Bun. Now supporting Gemma 3n (though not in-browser yet).
-
zx 8.6 – Google’s tool for better Node shell scripting.
-
Node.js v22.17.0 (LTS), v24.3.0 (Current) and v20.19.3 (LTS)
📖 Articles and Videos
Tips for Making Regular Expressions Easier to Use in JavaScript — Dr. Axel asks us to imagine if we had to write JavaScript without any whitespace or comments, so why should we have to write regexes that way? He has some tips for making the process more pleasant.
Dr. Axel Rauschmayer
Creating a Simple RSS Server Side Reader — Alex likes that blogs have feeds, but isn’t so keen on modern feed readers, so he put together a surprisingly simple Deno-based approach to scrape feeds and produce an automatically updated HTML page linking to the latest items.
Alex Kladov
How OAuth Works — A practical guide to OAuth Scoped Access with code examples, security tips, and how third-party integrations really work.
Clerk sponsor
📄 Implementing an Undo/Redo System in a Complex Visual Application mlacast
📄 No Time To Learn (Web) Framework X – How can you judge when it’s worth the time to learn something new? Wouter Groeneveld
📄 Comparing Rust, JavaScript and Go for Authoring WASM Components Obelisk
📄 How to Write Compelling Software Release Announcements Michael Lynch
📺 Generating Playwright Tests with AI: Let’s Try the New Playwright MCP Server Stefan Judis
🛠 Code & Tools
Hono 4.8: A Cross-Runtime Standards-Oriented Web Framework — Hono is a framework well worth exploring. It’s fast, lightweight, built on Web Standards, and can be used to build apps that work on numerous platforms from Node or Bun to Cloudflare or Fastly. v4.8 adds new route helper functions, improvements to JSX streaming and CORS, a new plugin system for static site generation, and more.
Yusuke Wada and Contributors
LogTape 1.0.0: Universal Logging for JavaScript Apps — Whether it’s in Node, the browser, or edge functions, LogTape is here for you. It’s particularly aimed at library developers who want to add logging in a low hassle way for end users – learn more here.
Hong Minhee
💡 If you want the full sales pitch, Hong Minhee explains why you’ll (probably) love LogTape if you’re a JavaScript library builder.
🤖 Google Unveils Gemini CLI: An Open-Source AI Agent — Google has dipped its toe into the rapidly growing AI dev agent game with a terminal-based agent, built in TypeScript, with a striking high free usage allowance, making it a good way to give such tools a try if you haven’t so far.
Mullen and Salva (Google)
📰 Classifieds
Meticulous automatically creates and maintains an E2E UI test suite with zero developer effort. Relied on by Dropbox, Wiz, Lattice, Bilt Rewards, etc.
🚀 Build VueJS forms your way with Enforma — UI-agnostic (PrimeVue, Vuetify, Quasar), schema-ready, repeatable fields, powerful validation.
🪐 Learn from Bun & SolidJS creators, Syntax.fm co-host & more JS stars at the West’s biggest planetarium! See you Nov 17–20 in NYC & online.
PLJS 1.0: JavaScript Language Plugin for Postgres — PLV8 has been the ‘go to’ way to use JavaScript as a procedural language within Postgres for years, but this QuickJS-based variant, from the same maintainer, has a far lighter footprint, is easier to maintain, and may be enough for your needs.
Jerry Sievert
Marked 16.0: A Fast Markdown Parser and Compiler — Demo here to see it in action. GitHub repo.
Christopher Jeffrey
Vue Infinity: Virtualized Rendering for Large Datasets — The idea is simple: if it’s not visible, it doesn’t get rendered. A handy way to keep things fast when dealing with large feeds, carousels, dashboards, etc. GitHub repo.
Isaac Tewolde
Spark: Advanced 3D Gaussian Splatting Renderer for Three.js — Check out the live examples.
World Labs Technologies, Inc.
-
📊 Billboard.js 3.16.0 – The popular chart library adds ‘trending lines’ to bar charts, perf improvements, and other tweaks.
-
Hako 1.0 – An embeddable, lightweight, high-performance JavaScript engine built atop QuickJS.
-
React Admin 5.9 – Framework for building B2B frontend interfaces.
-
📊 AG Charts 12.0 – Full-featured, customizable charting library.
-
📈 Recharts 3.0 – D3-powered chart library for React.
🎁 A few bonus items..
Just some things I’ve seen that didn’t fit anywhere else, but I wanted to give a quick mention:
-
🤖 Google has released Gemma 3n, its latest locally-runnable LLM. It performs very well for its size (5B and 8B parameter counts) and if you’ve got the right hardware, you can run it easily with Ollama and similar tools.
-
Coder extraordinare Bisqwit is back from a long hiatus with ▶️ a video on cracking game passwords in 1980s NES games.
-
David Heinemeier Hansson, of Ruby on Rails fame, has released Omarchy – an ‘opinionated Arch/Hyprland setup’ to get Linux working in an aesthetically pleasing way for software developers, whether using Ruby or not.
-
A notably buff John Carmack recently gave a talk (complete with his first slide deck ever) about ▶️ his team’s work and research directions around machine learning, multi-task learning, and getting AI to play Atari games.
-
How to disable
zshhistory for a given shell session – a handy trick.
P.S. Yes, I actually wrote with a sharpie on my bookshelf for today’s header graphic and it doesn’t come off so easily. But it was worth it.
Published by Cooperpress and edited by Peter Cooper
‘JavaScript’ is a trademark of Oracle Corporation in the US
We are not endorsed by or affiliated with Oracle.
发布者